How Can We Help?
Hướng Dẫn Làm Mô Hình Nhà Thông Minh Home:Bit
Trong bài này, OhStem sẽ hướng dẫn làm mô hình nhà thông minh Home:Bit cho bạn một cách chi tiết và đơn giản nhất.
Giới thiệu
Trong tương lai, mọi ngôi nhà sẽ trở nên thông minh hơn. Bạn thử tưởng tượng xem, chỉ với một cái chạm tay trên điện thoại hay ra lệnh bằng giọng nói là có thể điều khiển được toàn bộ thiết bị trong nhà như đèn chiếu sáng, tưới cây, mở khóa cửa… từ bất kỳ đâu. Thật tuyệt vời phải không nào?
Trong bài này, chúng ta sẽ cùng nhau xây dựng một mô hình nhà thông minh hoàn chỉnh sử dụng bộ kit Home:Bit và Yolo:Bit, với rất nhiều tính năng thú vị. Chúng ta cùng nhau bắt đầu nào.
Lưu ý: Để làm theo giáo trình này, ngoài bộ kit Home:Bit thì bạn còn cần có thêm Yolo:Bit để lập trình nhé. Bạn có thể tham khảo về Yolo:Bit tại đây.
Lưu ý: Chỉ cắm pin có nguồn điện từ 3.7V – 6V vào Yolo:Bit
Thành phần của Home:Bit
| STT | Tên | Số lượng | Hình ảnh |
| 1 | Yolo:Bit (cần mua thêm) | 1 | |
| 2 | Cảm biến ánh sáng | 1 | |
| 3 | Cảm biến xoay | 1 | |
| 4 | Cảm biến âm thanh | 1 | |
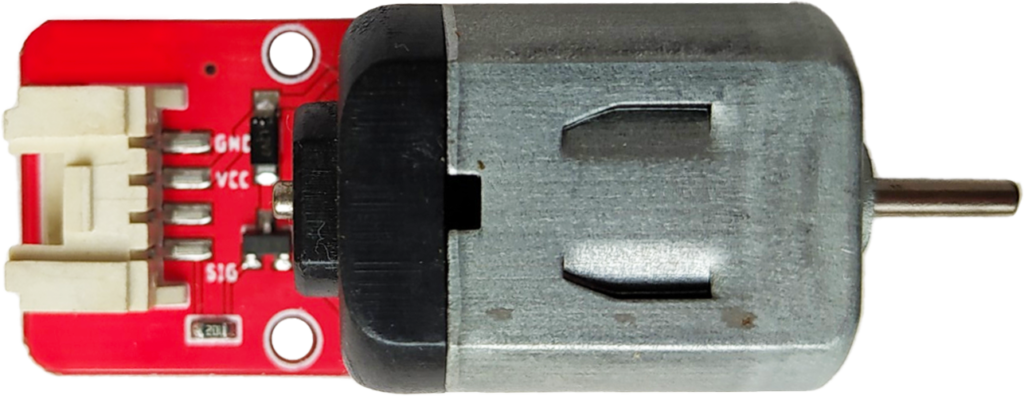
| 5 | Động cơ quạt | 1 | |
| 6 | Động cơ servo | 1 | |
| 7 | Đèn LED | 1 | |
| 8 | Cảm biến khoảng cách | 1 | |
| 9 | Cảm biến nhiệt độ và độ ẩm | 1 | |
| 10 | Bàn phím số | 1 | |
| 11 | Màn hình Oled | 1 | |
| 12 | Mô hình giấy Home:bit | 1 |
Hướng dẫn lập trình Yolo:Bit cơ bản
Hướng dẫn Yolo:Bit cơ bản

Cài đặt thư viện cho Home:Bit
Để lập trình cho bộ kit Home:Bit, bạn cần phải cài đặt thêm một số khối lệnh mở rộng cho bộ kit này. Các khối lệnh này không có sẵn trong danh sách mặc định của OhStem App.
Bước 1: Trước tiên bạn cần kết nối Yolo:Bit theo hướng dẫn ở trên.
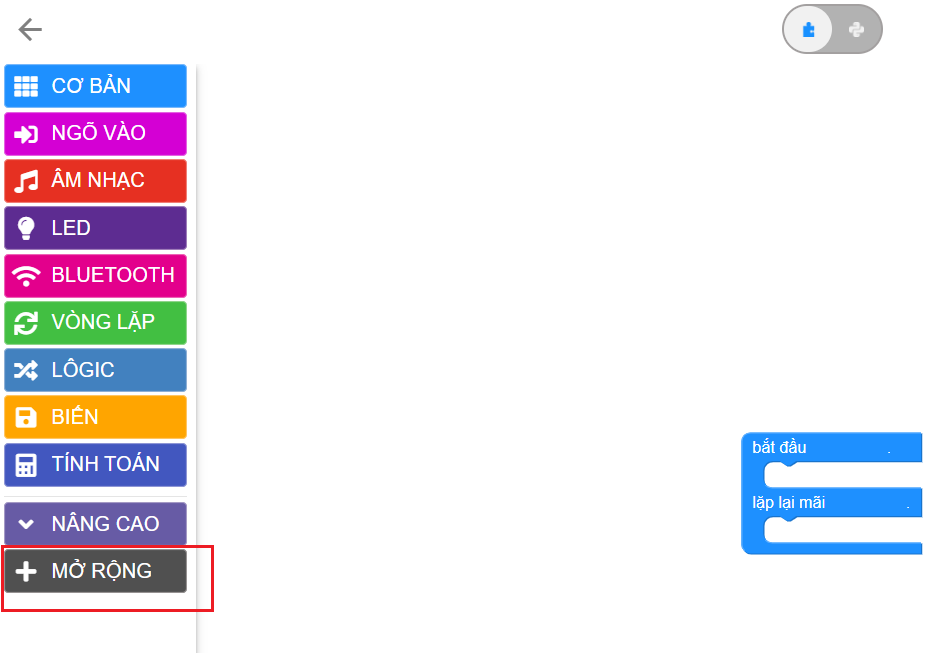
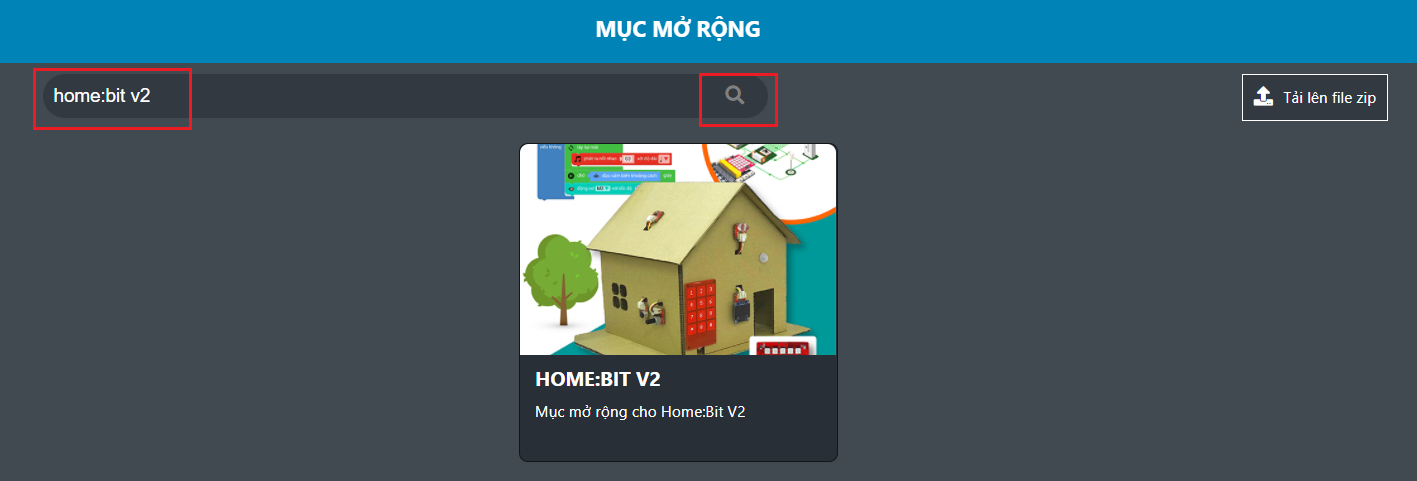
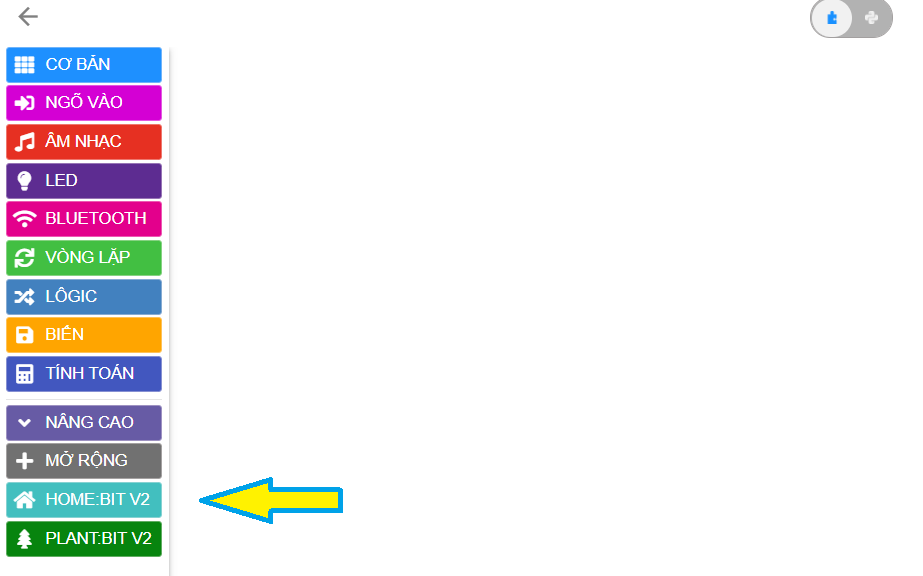
Bước 2: Nhấn vào mục Mở rộng ở danh mục bên trái, tìm kiếm và nhấn vào mục mở rộng tên là Home:Bit V2 để tiến hành cài đặt.


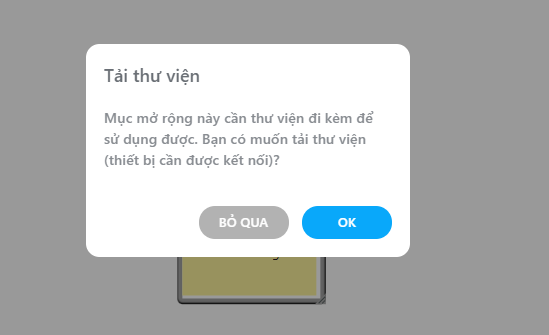
Sau khi click vào thư viện, OhStem App sẽ hỏi bạn có muốn tải thư viện Home:Bit vào Yolo:Bit không. Bạn chọn Tải thư viện để tải nhé. Bạn chỉ cần tải 1 lần là được, các lần sau không cần tải lại.

Sau khi cài đặt xong, bộ khối lệnh cho Home:Bit sẽ xuất hiện trong danh sách các mục bên trái.

Nạp chương trình đầy đủ có sẵn
Bạn mở chương trình mẫu sẵn có với đầy đủ các tính năng ở đây và chạy theo hướng dẫn ở phần Hướng dẫn lập trình cho Yolo:Bit phía trên nhé. Sau khi nạp code, ngôi nhà thông minh Home:Bit sẽ có đầy đủ các tính năng:
- Bật / tắt đèn khi có âm thanh vỗ tay
- Tự động bật quạt khi trời nóng, tắt khi trời mát
- Điều chỉnh độ sáng đèn bằng cảm biến xoay
- Hiển thị thông tin nhiệt độ và độ ẩm lên màn hình OLED
- Phát âm thanh cảnh báo khi có người lại gần hơn 10cm (khi chế độ cảnh báo được bật bằng cách nhấn nút A, tắt bằng nút B trên Yolo:Bit)
- Khóa cửa bằng mật mã, khi nhập đúng mật khẩu là 1234 thì cửa sẽ tự động mở
- Tự động bật đèn cổng khi trời tối và phát hiện có người
Bây giờ, bạn chỉ cần lắp ráp các module lên mô hình ngôi nhà theo hướng dẫn ở cuối bài viết và bắt đầu trải nghiệm nhé!
Nếu bạn muốn tìm hiểu cách xây dựng từng bài học, cùng theo dõi hướng dẫn chi tiết bên dưới:
Các bài thực hành cơ bản
Trong phần này là 6 bài hướng dẫn để xây dựng mô hình nhà thông minh với các tính năng cơ bản. Phần nâng cao điều khiển bằng điện thoại sẽ được hướng dẫn trong các phần sau.
Nếu các bạn muốn lắp ráp và nạp chương trình có sẵn một cách nhanh chóng thì có thể chuyển đến phần lắp ráp ở dưới cùng nhé.
Bài 1: Bật tắt đèn bằng tiếng vỗ tay
Bật đèn bằng công tắc thì thật là bình thường. Vậy, nếu ta có thể bật/tắt đèn chỉ bằng một tiếng vỗ tay thì sao nhỉ?
Trong bài này, chúng ta sẽ tìm hiểu cách bật/tắt đèn bằng tiếng vỗ tay với module cảm biến âm thanh. Bóng đèn sẽ thay đổi trạng thái từ bật thành tắt hoặc ngược lại khi có tiếng vỗ tay hoặc có âm thanh lớn xuất hiện.
Cảm biến âm thanh là gì?
Cảm biến âm thanh là thiết bị giúp phát hiện cường độ âm thanh của môi trường xung quanh. Cảm biến này thích hợp để ứng dụng vào giám sát các tiếng động xung quanh và nhiều ứng dụng thú vị khác.
Kết nối module
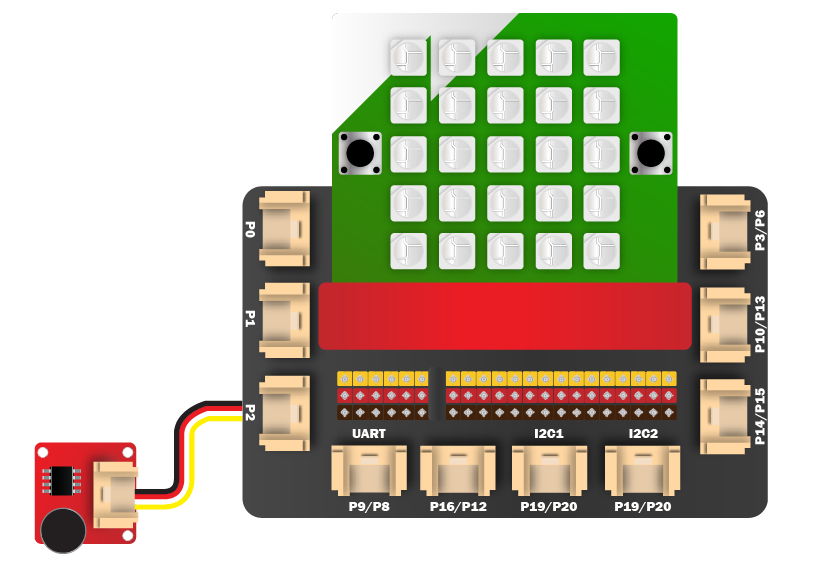
- Kết nối Yolo:Bit với Grove Shield.
- Kết nối cảm biến âm thanh với Grove Shield dùng cổng P2.

Chương trình
Bạn có thể mở chương trình mẫu theo link này.

Giải thích chương trình
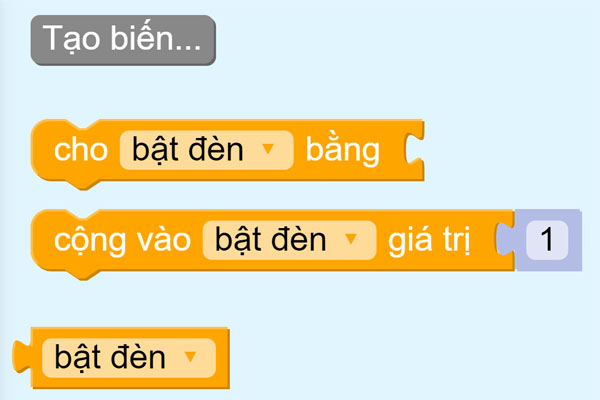
Đầu tiên bạn cần khai báo một biến tên là “bật đèn” để lưu thông tin hiện tại của đèn là đang bật hay tắt.
Vậy, biến là gì?
Chúng ta có thể hiểu, biến như một chiếc hộp, nơi ta có thể chứa thông tin mà ta cần đến để sử dụng nó sau này. Mỗi hộp chỉ có thể chứa duy nhất một
giá trị (chữ, số, chuỗi, dữ liệu) tại một thời điểm.
Ví dụ: Bạn sử dụng một chiếc hộp để lưu trữ một con số, tên chiếc hộp chính là tên biến và giá trị của biến chính là con số bạn đặt vào trong đó. Nếu bạn đặt số 1 vào trong hộp, hộp sẽ mang giá trị là 1 vào thời điểm này. Sau đó, bạn đặt số 3 vào trong hộp, lúc này hộp sẽ mang giá trị là 3. Giá trị 1 lúc trước sẽ không còn.
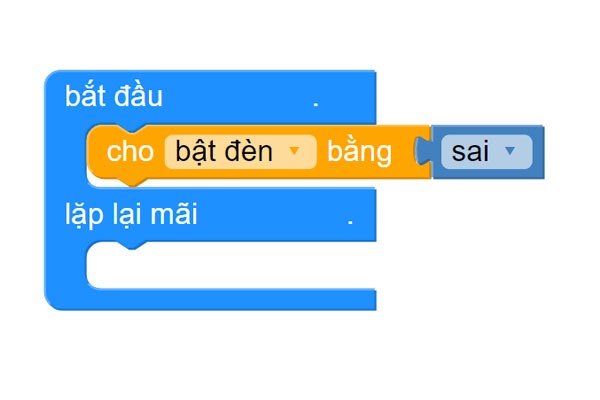
Bước 1: Để thực hiện, bạn nhấn vào mục Biến phía bên trái và ấn vào ô Tạo biến như hình trên. Sau đó, tạo một biến mới có tên là bật đèn.

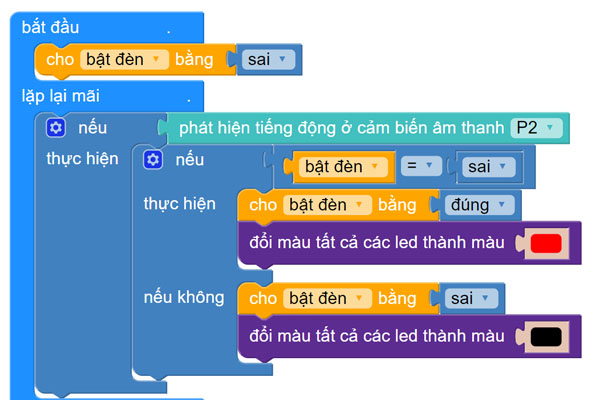
Bước 2: Khi chương trình bắt đầu, ta gán giá trị ban đầu cho biến này là SAI (Khối lệnh SAI nằm trong mục LOGIC), ta quy ước giá trị SAI là trạng thái của đèn khi tắt.

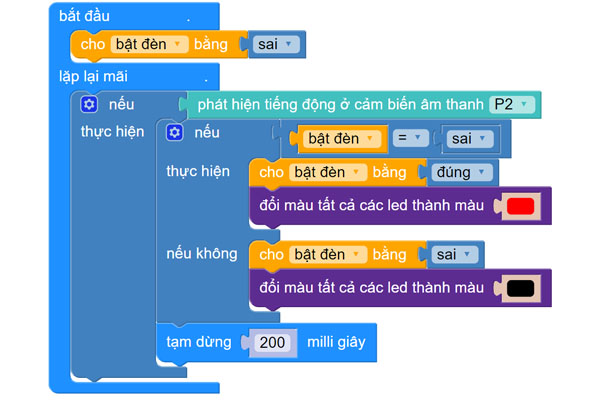
Bước 3: Ở vòng lặp chính, chúng ta sẽ thực hiện chương trình để kiểm tra việc phát hiện âm thanh và trạng thái của đèn:
- Nếu phát hiện âm thanh và đèn đang tắt (bật đèn = sai) thì bật đèn sáng màu đỏ
- Nếu phát hiện âm thanh và đèn đang sáng (bật đèn = đúng) thì tắt đèn

Để làm được điều này, bạn cần sử dụng khối điều kiện Nếu-thực hiện nằm trong mục LOGIC, đây là khối lệnh điều kiện. Với từng trường hợp nhất định thì từng hành động sẽ được thực hiện theo yêu cầu.
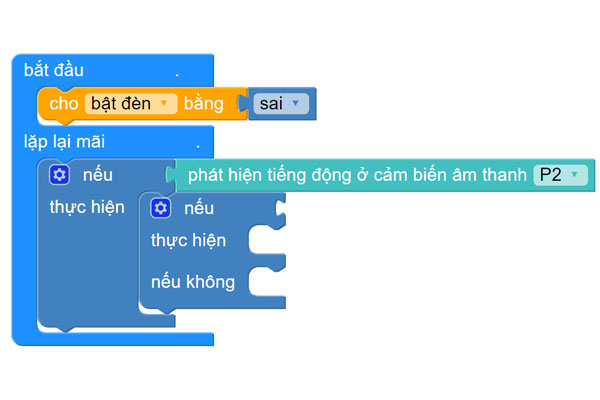
- Kéo khối Nếu – thực hiện trong mục LOGIC vào phần Lặp lại mãi
- Kéo khối lệnh “phát hiện tiếng động” trong mục HOME:BIT V2 vào phần Nếu.
- Kéo khối Nếu – thực hiện – Nếu không vào phần Thực hiện

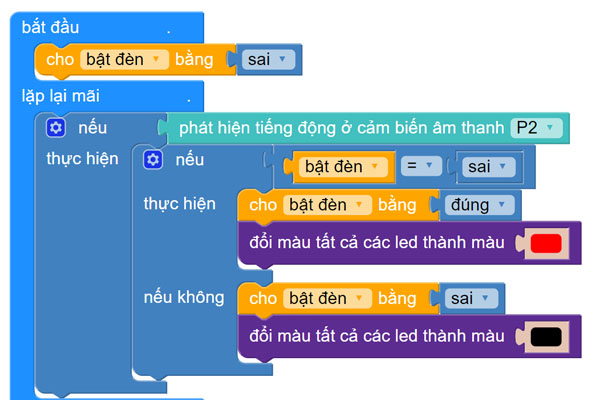
Khối lệnh Nếu-thực hiện-nếu không có nghĩa là: Nếu gặp trường hợp biến bật đèn là SAI (đèn tắt), thì sẽ bật đèn sáng màu đỏ. Ngược lại, nếu bật đèn là ĐÚNG (đèn đang bật) thì sẽ tắt đèn (đổi tất cả đèn LED thành màu đen)
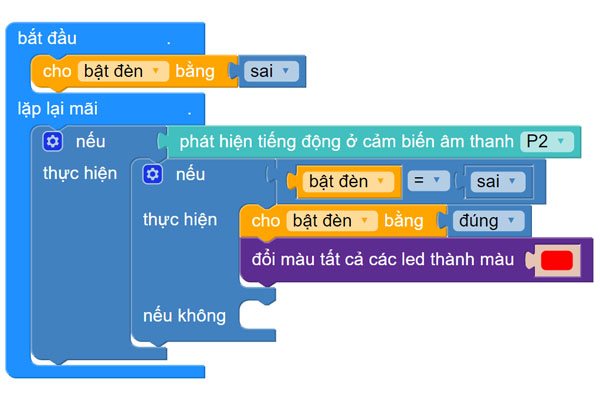
- Ở lệnh Nếu, chúng ta cho giá trị biến bật đèn là SAI (đèn Tắt). Hãy vào mục LOGIC, chọn khối lệnh so sánh, và chọn dấu so sánh =, sau đó gắn biến Bật Đèn và giá trị SAI trong mục LOGIC vào như hình minh họa.

- Ở lệnh Thực hiện, chúng ta cần bật đèn, hãy gán giá trị ĐÚNG vào biến bật đèn. Để đèn sáng màu đỏ, bạn hãy chọn khối lệnh “đổi màu tất cả” trong mục LED, sau đó chọn màu đỏ.

- Ở lệnh Nếu không, tương tự như trên, bạn lập trình tắt đèn (đổi màu toàn bộ đèn thành màu đen) .Ở lệnh Nếu, chúng ta cho giá trị biến đèn là Tắt (đèn = Tắt). Hãy vào mục LOGIC, chọn khối lệnh so sánh, và chọn dấu so sánh =, sau đó gắn biến Đèn và giá trị Tắt vào như hình minh họa.

Mẹo nhỏ: Để có được khối lệnh “Nếu-thực hiện- nếu không“, bạn ấn vào biểu tượng cài đặt phía trên cùng bên trái của khối lệnh và kéo thả sao cho phù hợp nhé!
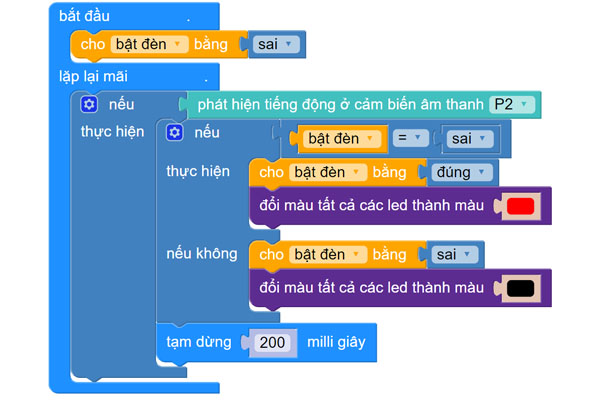
Bước 4: Cuối cùng thêm 1 khoảng thời gian chờ để chương trình có thời gian xử lý bằng khối lệnh tạm dừng (mục CƠ BẢN). Bạn chỉ cần tạm dừng 200ms (2/10 giây) là đủ. Sau khi xử lý xong hết, chương trình sẽ tạm ngưng trong vòng 200 ms (milli giây, tương ứng với 2/10 của giây) để tránh việc chương trình xử lý lặp lại nhiều lần cho cùng một tiếng động.

Sau khi chạy chương trình, bạn thử vỗ tay để bật và tắt đèn led xem sao nhé.
Bài 2: Tăng giảm độ sáng đèn
Nhiều lúc, chúng ta sẽ cần đèn thật sáng để đọc sách hoặc các hoạt động khác. Nhưng, cũng có khi chúng ta cần đèn tối lại để xem phim hoặc đi ngủ,… Trong bài này, chúng ta sẽ viết chương trình để điều chỉnh độ sáng tối của đèn bằng một module biến trở xoay.
Cảm biến xoay ( Biến trở xoay)
Biến trở là các thiết bị có điện trở có thể biến đổi được theo ý muốn. Chúng thường được sử dụng để điều chỉnh hoạt động của mạch điện. Khi ta nối biến trở xoay này vào Yolo:Bit, thì Yolo:Bit sẽ đọc được sự thay đổi của mạch điện khi xoay.
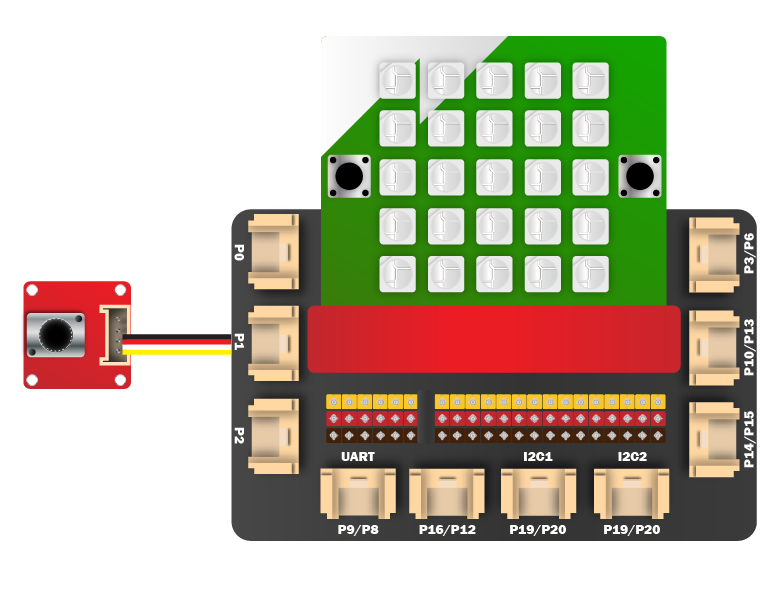
Kết nối module
Kết nối biến trở với Grove Shield tại cổng P1 bằng dây cắm Grove.

Chương trình
Bạn có thể mở chương trình mẫu ở link này.
Giải thích chương trình
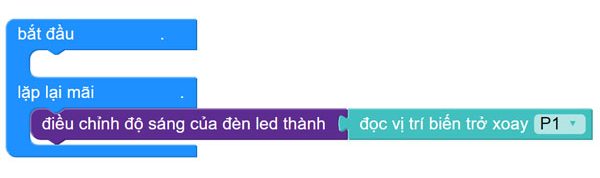
Trong vòng lặp chính, chương trình sẽ liên tục kiểm tra giá trị độ sáng của đèn LED và cho đèn sáng màu đỏ.
Bước 1: Chúng ta sẽ sử dụng khối lệnh “đọc vị trí của biến trở xoay” để biết được biến trở đang xoay tại giá trị bao nhiêu. Giá trị của biến trở nằm từ 0 (vị trí xoay hết bên trái) đến 100 (vị trí xoay hết bên phải).
Dòng đầu tiên trong chương trình trên có nghĩa là: “điều chỉnh độ sáng đèn theo giá trị của biến trở xoay”.

Bước 2: Để đèn sáng, chúng ta cần chọn 1 màu cho đèn (trừ màu đen). Trong ví dụ này, mình sẽ chọn màu đỏ.

Sau khi chạy chương trình, bạn hãy thử xoay biến trở qua trái thì đèn led sẽ mờ dần và tắt hẳn. Ngược lại, khi bạn xoay qua phải thì đèn led sẽ sáng dần và sáng nhất khi quay hết vòng.
Bạn chú ý không nên để đèn sáng tối đa trong 1 thời gian dài (trong vài giờ) để đèn led bền hơn và không bị hư hỏng nhé.
Bài 3: Quạt thông minh
Quạt luôn là một người bạn đáng tin cậy vào những lúc nóng nực đúng không nào? Nhưng nếu quên tắt quạt khi không còn nóng nữa thì rất lãng phí điện năng đấy!. Chúng ta hãy làm cho quạt thông minh hơn bằng cách tự bật và tắt theo nhiệt độ của phòng nhé.
Trong bài này, chúng ta sẽ viết chương trình để hiển thị nhiệt độ và độ ẩm trong phòng lên màn hình. Đồng thời, quạt thông minh của Home:Bit sẽ tự động bật khi không khí trong nhà nóng (ví dụ trên 30 độ C). Ngược lại, khi nhiệt độ xuống dưới 30 độ thì quạt sẽ tắt.
Module động cơ
Động cơ là một thiết bị điện tử rất phổ biến trong cuộc sống của chúng ta (như quạt, động cơ xe, máy bơm nước…). Động cơ khi được cung cấp điện sẽ làm xoay trục động cơ, từ đó tạo nên nhiều ứng dụng khác nhau.
Ví dụ, khi bạn gắn cánh quạt vào trục động cơ thì chúng ta sẽ có được quạt máy; nếu ta gắn móc treo vào thì chúng ta sẽ có được cần cẩu…

Cảm biến nhiệt độ -độ ẩm
Cảm biến nhiệt độ -độ ẩm là thiết bị giúp đo nhiệt độ và độ ẩm của môi trường xung quanh. Rất nhiều ứng dụng trong cuộc sống chúng ta cần phải đo được nhiệt độ thì mới có thể hoạt động đúng được. Một số ví dụ có thể kể đến như: tủ lạnh, máy sấy, nồi cơm điện…
Màn hình Oled
Màn hình oled là một loại màn hình mỏng với chất lượng hình ảnh và màu sắc tốt thường được sử dụng làm màn hình điện thoại ngày nay. Module màn hình Oled được sử dụng với nhiều mục đích khác nhau như hiểu thị tên, số liệu, hình ảnh, và nhiều ứng dụng khác.
Kết nối module
- Kết nối module quạt với Grove Shield tại cổng P3
- Kết nối cảm biến nhiệt độ độ ẩm vào cổng P10
- Kết nối màn hình Oled với cổng P19/ P20
Chương trình
Bạn có thể mở chương trình mẫu có sẵn tại đây.

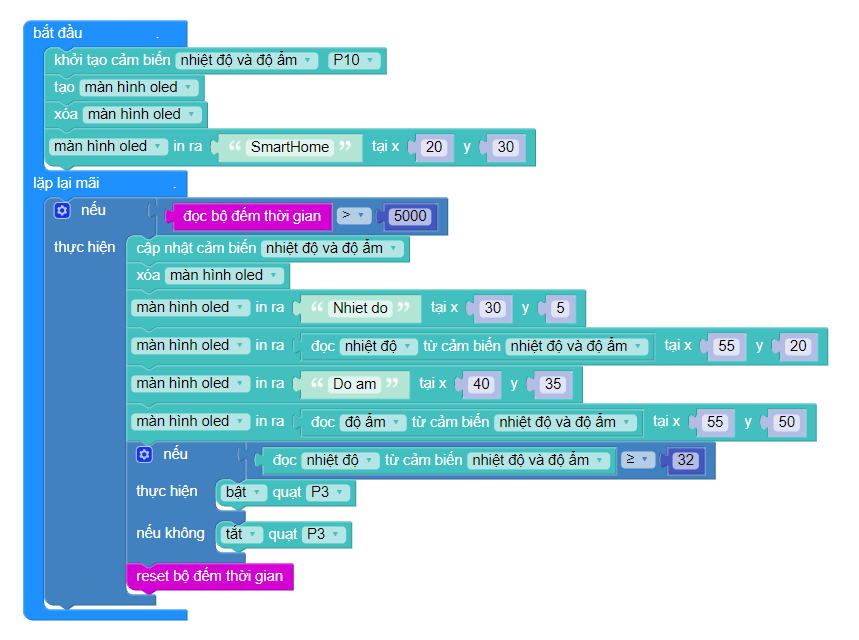
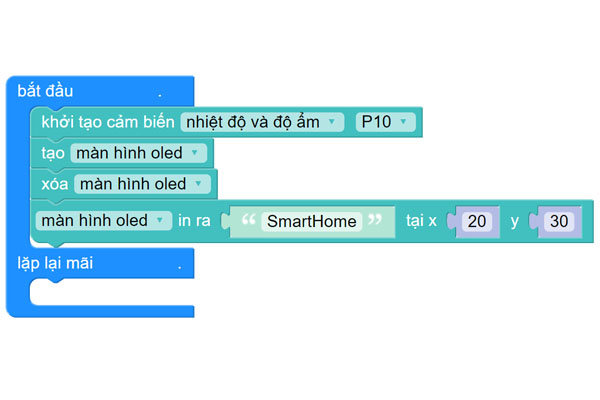
Giải thích chương trình
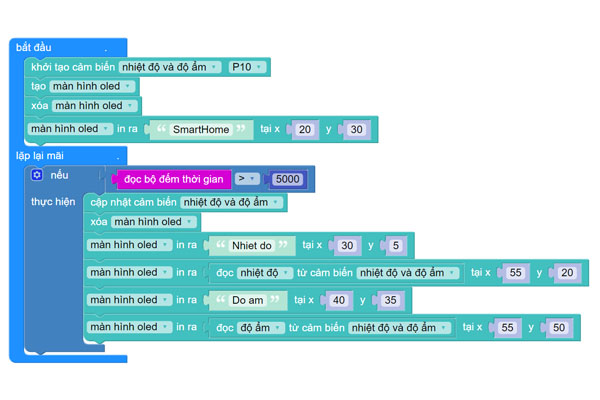
Bước 1: Ở lệnh bắt đầu, chúng ta sẽ khởi tạo màn hình oled và cảm biến nhiệt độ độ ẩm. Sau đó, chúng ta xóa các thông tin hiện có trên màn hình OLED và hiển thị dòng chữ SmartHome tại vị trí tọa độ (20,30) như bên dưới (Chi tiết về vị trí tọa độ x,y sẽ được giải thích kỹ hơn ở bên dưới):

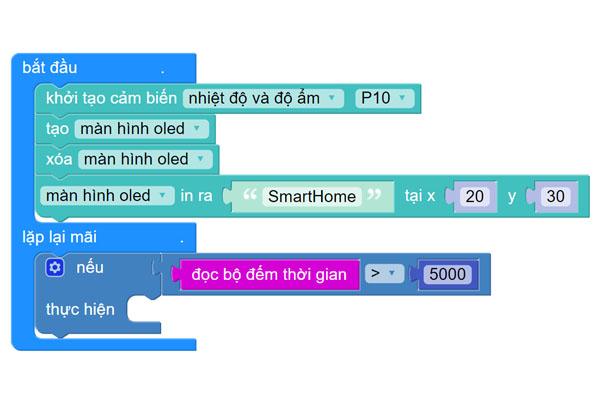
Bước 2: Sử dụng câu lệnh điều kiện Nếu – thì để đặt điều kiện: Mỗi khi trôi qua 5 giây (5000 milli giây) sẽ thực hiện khối lệnh bên trong nó bằng khối đọc bộ đếm thời gian trong danh mục NGÕ VÀO, khối lệnh so sánh > trong mục LOGIC và khối lệnh số trong mục TÍNH TOÁN:

Bước 3: Hiển thị giá trị nhiệt độ, độ ẩm từ cảm biến lên màn hình OLED.
Do màn hình oled đi kèm bộ kit Home:Bit có chiều ngang là 128 cột và chiều dọc là 64 cột. Vậy nên, khi hiện chữ và thông tin lên màn hình, chúng ta cần khai báo là hiện lên ở cột mấy (giá trị x) và dòng mấy (giá trị y).
Bạn có thể thử thay đổi các giá trị này để xem màn hình oled sẽ hiện lên như thế nào nhé.

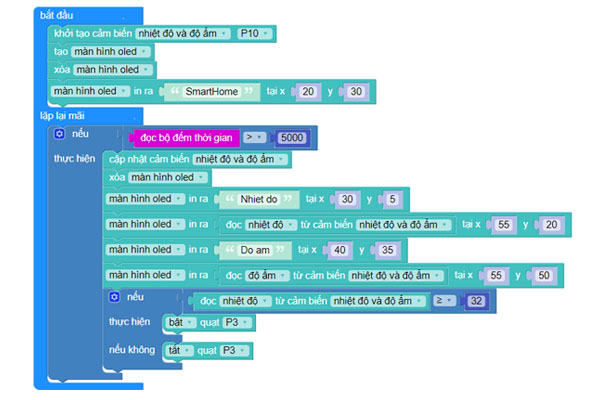
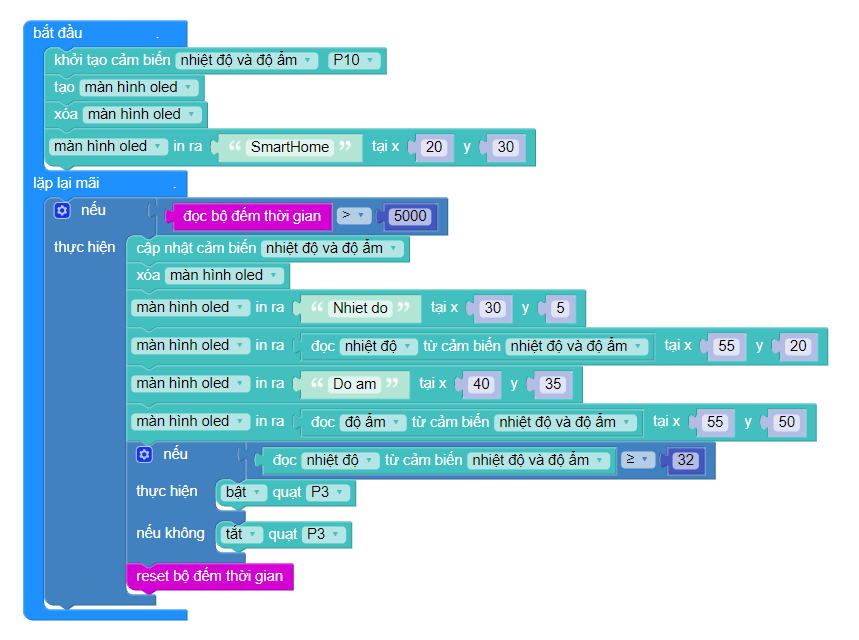
Bước 4: Cuối cùng trong vòng lặp chính, chương trình luôn đọc và kiểm tra xem nhiệt độ có lớn hơn hoặc bằng 27 độ không. Nếu lớn hơn thì quạt tại cổng P3 sẽ bật. Ngược lại, khi nhiệt độ dưới 27 độ, quạt sẽ tự động tắt.

Bước 5: Vì nhiệt độ của môi trường thay đổi chậm, nên chúng ta sẽ dùng khối lệnh đọc bộ đếm thời gian và reset bộ đếm để cập nhật nhiệt độ và độ ẩm. Các thông tin này sẽ hiện lên màn hình oled sau mỗi 5 giây.

Sau khi chạy chương trình, bạn sẽ thấy nhiệt độ và độ ẩm hiện lên màn hình. Bạn thử thổi hay hà hơi liên tục vào cảm biến thì sẽ thấy nhiệt độ và độ ẩm được tăng lên.
Ngoài ra, bạn có thể điều chỉnh điều kiện bật quạt để chương trình bật tắt quạt chạy đúng như mong muốn.
Ví dụ, nếu hiện tại nhiệt độ hiện lên màn hình oled là 32 độ, bạn thử cho điều kiện là trên 33 độ sẽ bật quạt và hà hơi vào cảm biến để cho nhiệt độ tăng lên đến 33 độ. Khi đó, bạn sẽ thấy quạt tự động bật nhé!
Bài 4: Báo động
Một ngôi nhà dù tiện ích đến đâu thì phần quan trọng nhất vẫn là đảm bảo an toàn cho chúng ta, phải không nào?
Trong bài này, chúng ta sẽ viết chương trình để cho ngôi nhà tự biết phát cảnh báo bằng còi khi có người lạ đến gần (với điều kiện chế độ bảo mật đã được bật).
Chế độ bảo mật báo động của Home:Bit sẽ được bật bằng cách nhấn nút A và tắt khi nhấn nút B. Khi được bật, cảm biến vật cản gắn trước nhà sẽ giúp phát hiện có kẻ lạ xâm nhập và còi sẽ phát ra âm thanh báo động.
Cảm biến khoảng cách
Cảm biến khoảng cách là một thiết bị giúp chúng ta nhận biết được vật cản ở phía trước. Các ứng dụng của cảm biến khoảng cách có thể kể đến như: nhận biết khoảng cách so với vật cản, né vật cản khi sắp va chạm, các hệ thống an toàn phòng chống trộm…
Kết nối module
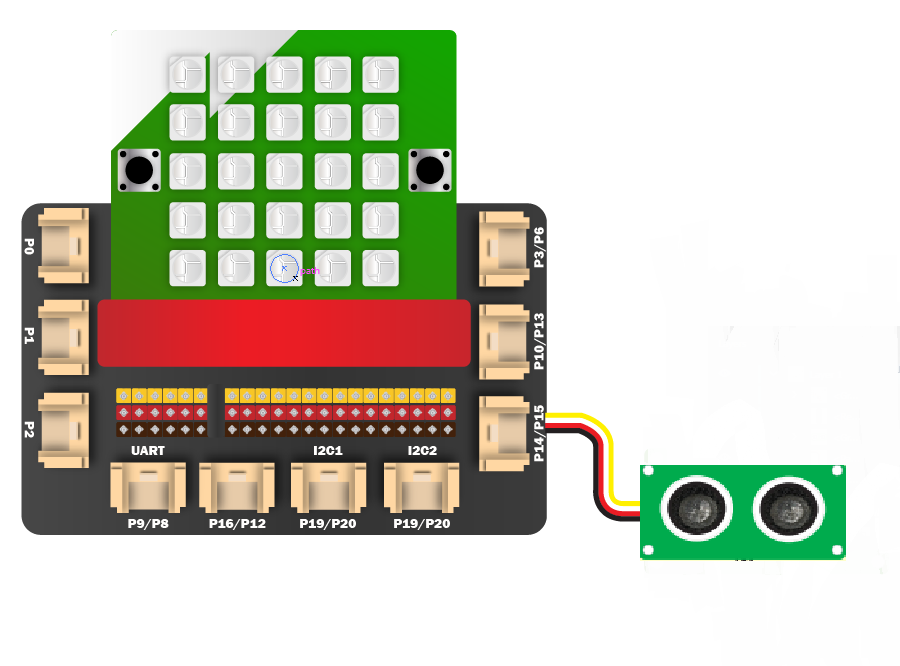
Kết nối cảm biến khoảng cách với Grove Shield tại cổng P14/P15.

Chương trình
Bạn có thể truy cập vào chương trình mẫu tại đây.

Giải thích chương trình
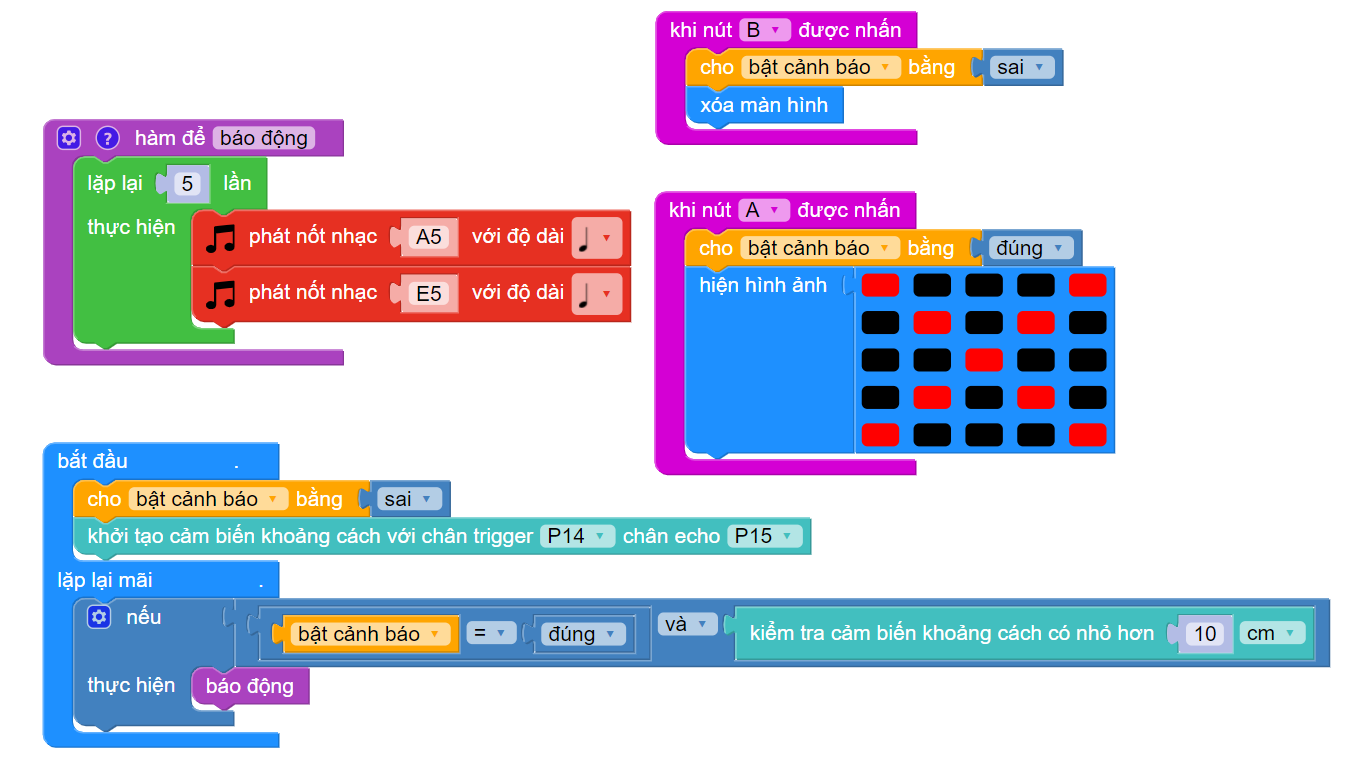
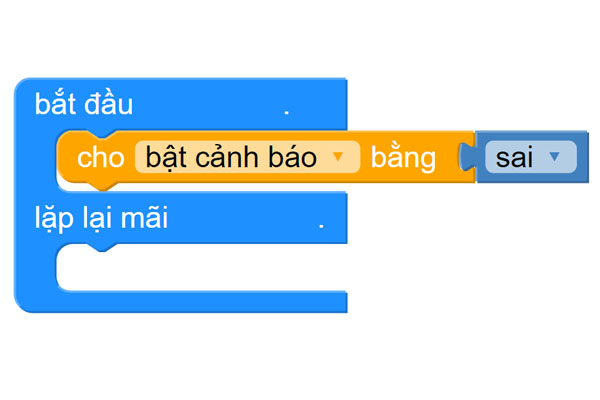
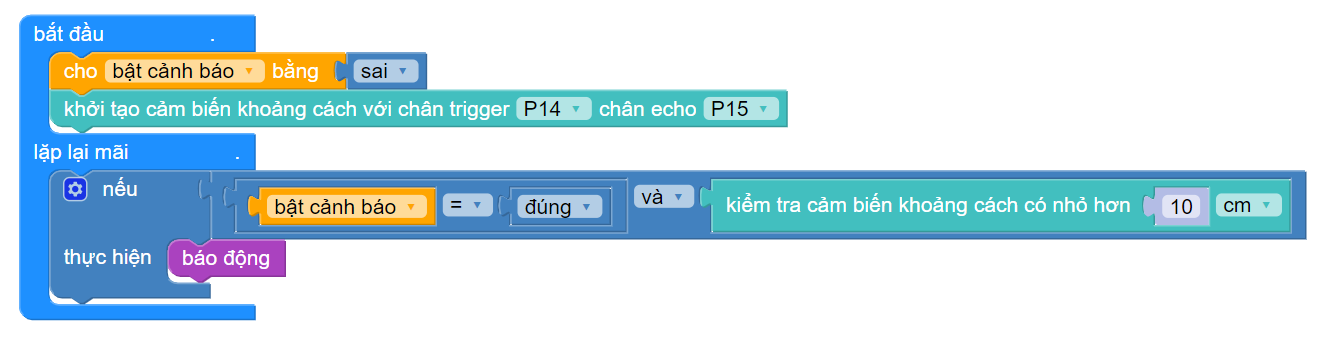
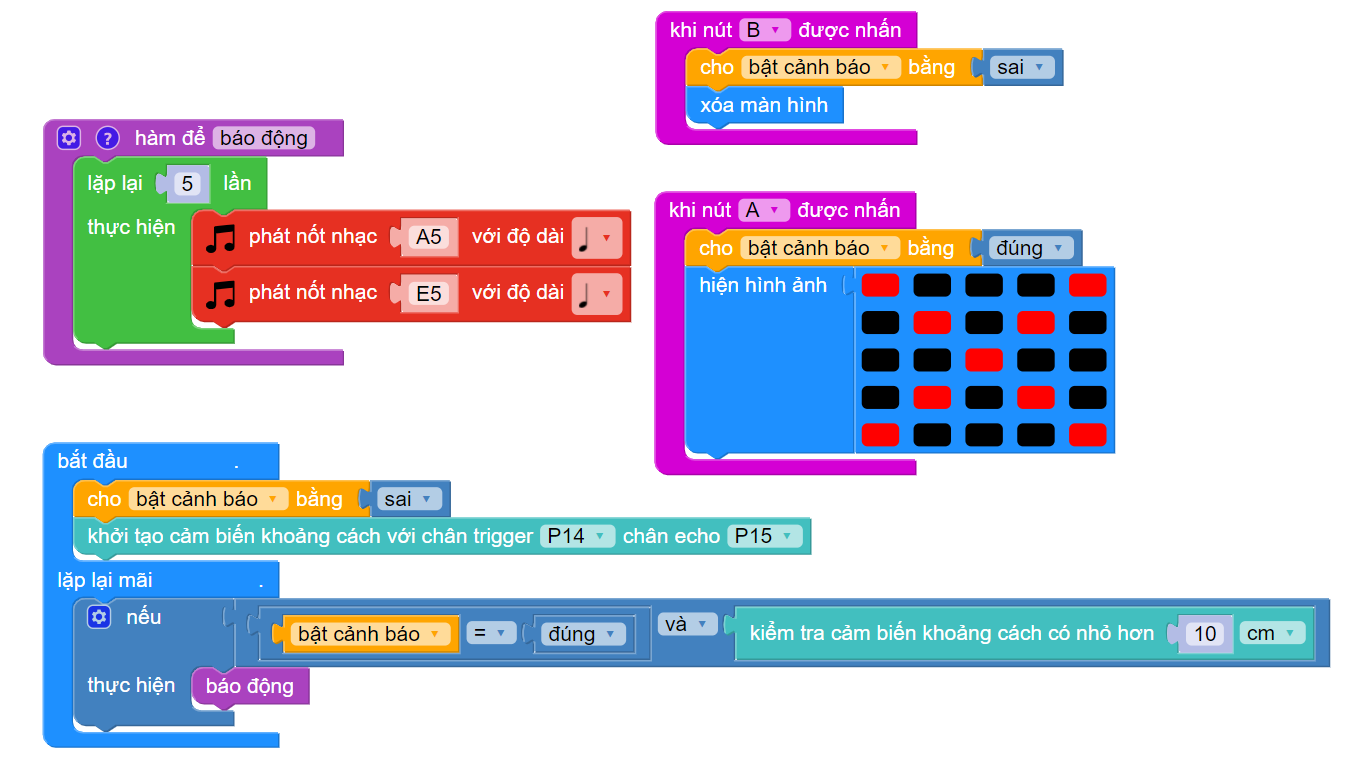
Bước 1: Trước tiên chúng ta vào mục biến, tạo một biến tên là “bật cảnh báo” để biết chế độ báo động đang được bật hay tắt. Ban đầu ta cho biến này giá trị là sai (tức là không được bật).

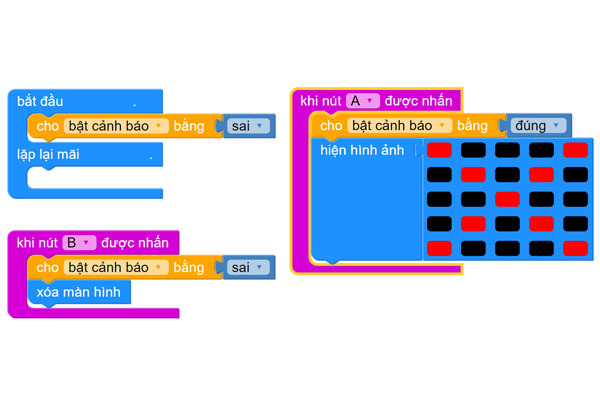
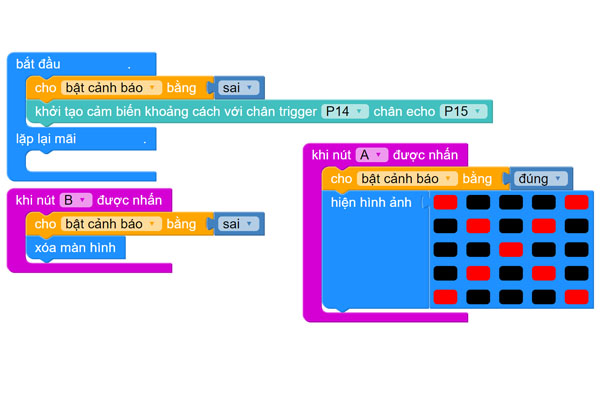
Bước 2: Sau đó, ta sẽ dùng khối lệnh bật cảnh báo (gán giá trị là đúng) khi nút A được nhấn, và tắt (gán giá trị sai) khi nút B được nhấn, đồng thời hiển thị ký hiệu trên màn hình LED của Yolo:Bit để thông báo đã chuyển đổi chế độ bật / tắt cảnh báo thành công:

Bước 3: Khởi tạo một cảm biến khoảng cách với 2 chân trigger và echo lần lượt là P14 và P15

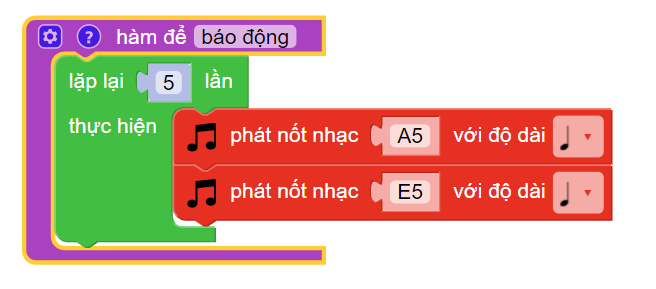
Bước 4: Để phát ra âm thanh cảnh báo, ta sẽ viết 1 thủ tục (hay còn gọi là hàm) mà trong đó chương trình sẽ liên tục phát ra 2 nốt nhạc A5 và E5 liên tục.
Mỗi âm thanh sẽ có tần số khác nhau và tai chúng ta sẽ nghe ra khác nhau. tần số chạy từ 880 đến 1760 và ngược lại.Đây là dải tần số mà âm thanh phát ra gần giống với tiếng còi báo động nhất.
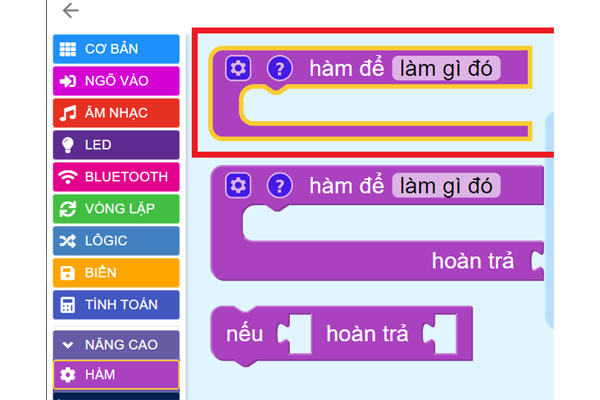
Để tạo hàm, chúng ta sẽ nhấn chọn hàm để trong danh mục HÀM, và kéo các lệnh chúng ta cần vào trong. Lúc này, trong danh mục HÀM sẽ xuất hiện khối lệnh mới mà chúng ta cần.
- Nhấn chọn hàm để — và kéo ra ngoài giao diện lập trình

- Đổi tên “Làm gì đó” thành báo động, đồng thời sử dụng khối lệnh lặp lại trong danh mục VÒNG LẶP và khối lệnh phát nốt nhạc trong mục ÂM NHẠC để hàm phát ra âm thanh báo động liên tục:

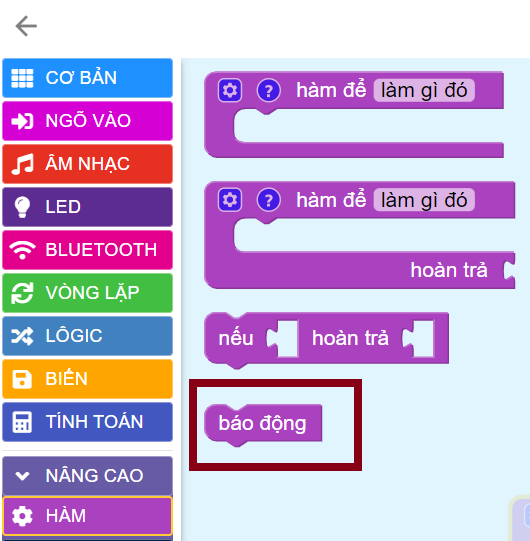
- Lúc này, trong danh mục HÀM sẽ xuất hiện khối lệnh báo động như hình để chúng ta sử dụng:

Bước 5: Trong vòng lặp chính, chương trình luôn kiểm tra cảm biến khoảng cách xem có vật cản nào trong phạm vi 5cm không. Nếu chế độ báo động đang được bật và có vật cản dưới 5cm thì Yolo:Bit sẽ gọi hàm “báo động” để phát ra còi hú.
Chúng ta sẽ sử dụng khối lệnh VÀ trong mục LOGIC để nối 2 vế “Cảnh báo = đúng” và “kiểm tra cảm biến khoảng cách” như hình:


Sau khi chạy chương trình, bạn hãy thử nhấn nút A để bật chế độ cảnh báo. Sau đó, bạn đưa tay lại gần cảm biến khoảng cách và che lại, còi sẽ báo động.
Bài 5: Khóa cửa thông minh
Khóa cửa không cần chìa khóa, chỉ cần nhập vào mật mã mà chỉ mình bạn biết thì thật là thú vị nhỉ. Trong bài này, chúng ta sẽ viết chương trình để ngôi nhà biết tự mở cửa khi nhập đúng mật mã và sẽ tự đóng lại sau 5 giây.
Bàn phím cảm ứng Keypad
Bàn phím cảm ứng Keypad là một loại bàn phím cảm ứng giúp chúng ta có thể nhập liệu số chỉ bằng việc chạm nhẹ vào bàn phím. Ở bài học này, chúng ta sẽ sử dụng bàn phím Keypad để nhập mật khẩu cho ngôi nhà thông minh.
Kết nối module
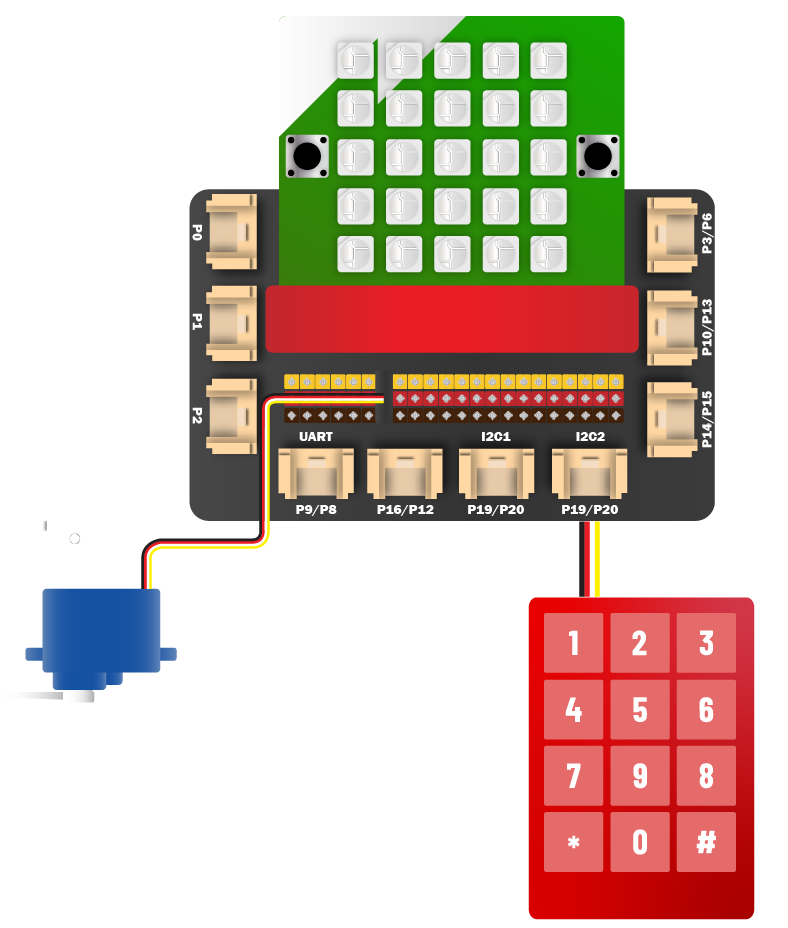
- Kết nối bàn phím cảm ứng Keypad vào cổng P19/P20
- Kết nối động cơ Servo vào cổng P8
Chú ý: Bạn nhớ cắm servo đúng chiều theo màu của dây nhé (dây màu vàng nối với chân cắm màu vàng, tương tự, dây màu đen sẽ nối với chân đen)

Chương trình
Bạn có thể mở chương trình có sẵn tại đây.

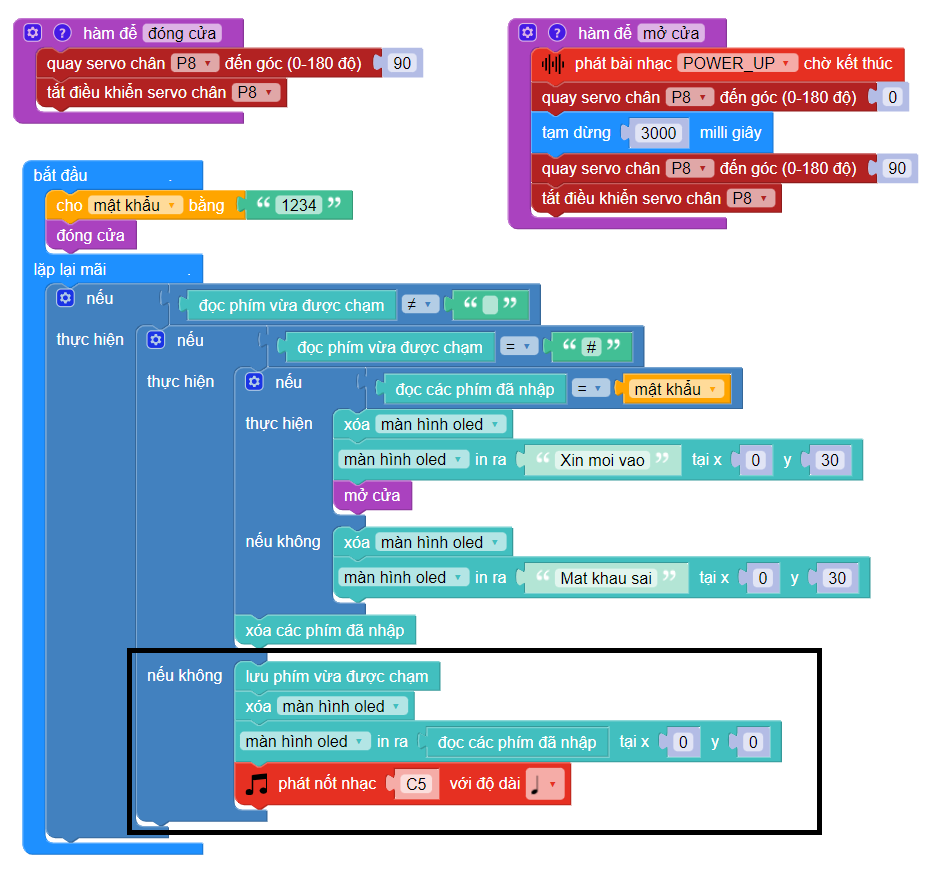
Giải thích chương trình
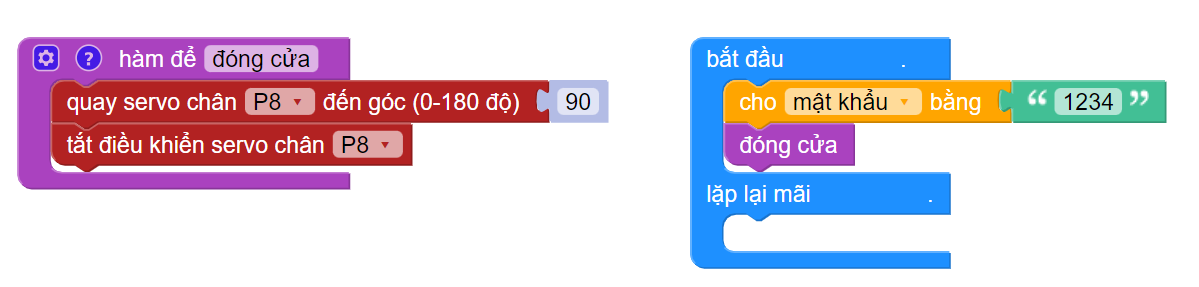
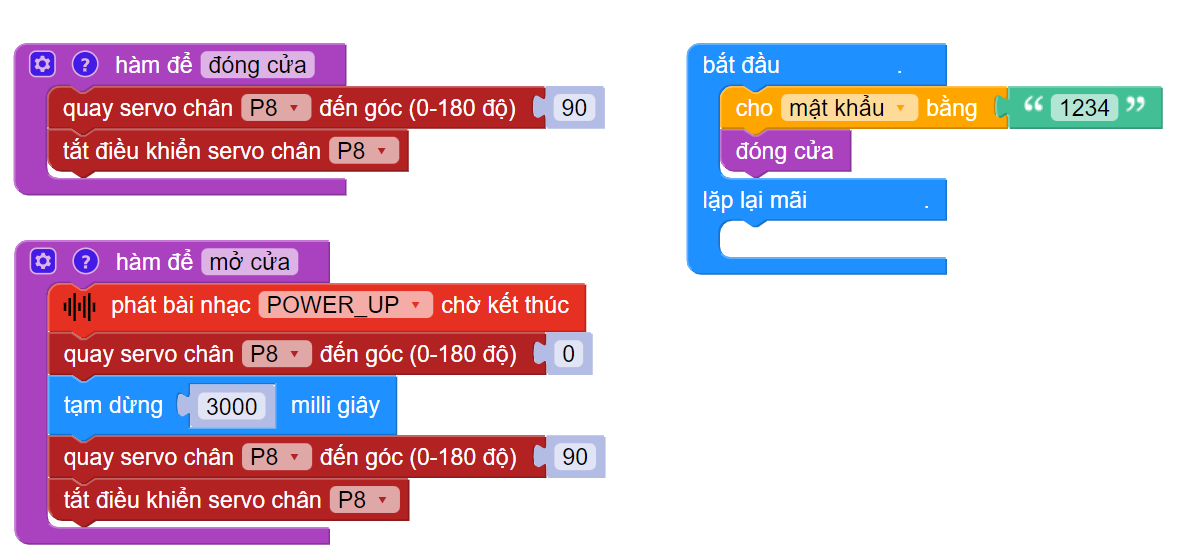
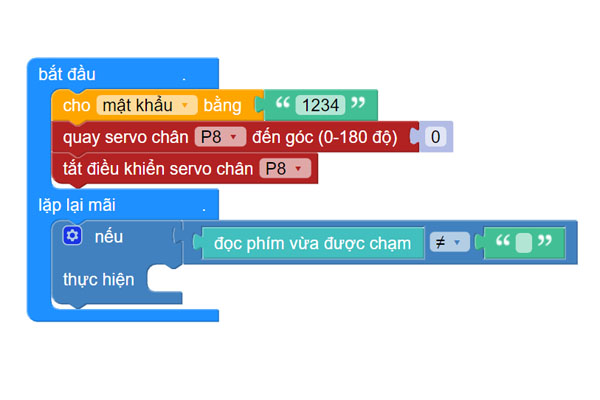
Bước 1: Bạn tạo một biến tên là mật khẩu để lưu mật khẩu của cánh cửa và cho nó bằng “1234”. Bạn có thể nhập vào một mật khẩu tùy ý mà bạn muốn nhé.
Ghi chú: Khối lệnh nhập ký tự nằm trong mục CHỮ VIẾT
Bước 2: Tiếp theo, chúng ta cần quay Servo đến góc 0 độ (đóng cửa) bằng cách sử dụng khối lệnh quay Servo đến góc 90 trong danh mục CHÂN CẮM (trong phần NÂNG CAO). Bạn nhớ đổi chân P0 thành P8 tương ứng, đồng thời sử dụng thêm khối lệnh tắt điều khiển Servo sau khi đã quay xong nhé!
Để chương trình ngắn gọn hơn, chúng ta sẽ cho các khối lệnh trên vào một hàm tên là đóng cửa và chỉ sử dụng hàm này trong chương trình:

Bước 3: Chúng ta sẽ cần tạo một hàm tên là mở cửa, để chương trình trở nên ngắn gọn hơn. Khi thực hiện mở cửa, màn hình OLED hiển thị dòng chữ “Xin moi vao”, đồng thời phát ra bài hát POWER_UP và điều khiển động cơ servo quay 1 góc 90 độ. Động cơ này sẽ được gắn vào cánh cửa và làm cửa mở ra khi xoay. Sau 3 giây thì servo quay và sẽ đóng cửa lại.

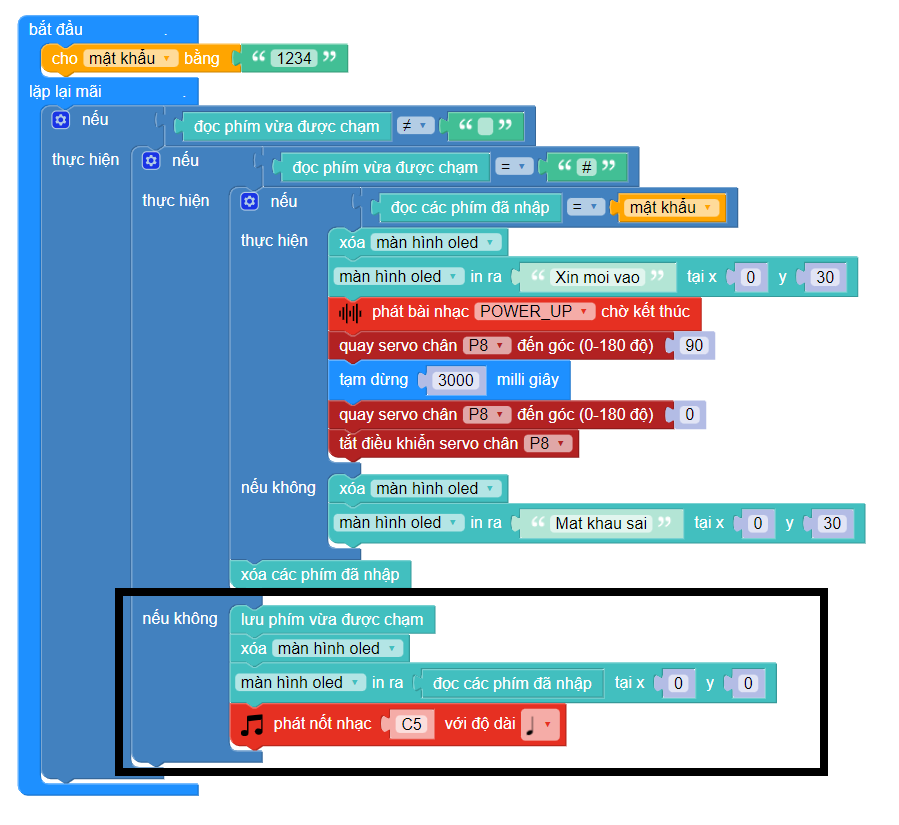
Bước 4: Chúng ta quy định là sau khi nhập mật khẩu thì cần bấm phím # để kết thúc việc nhập
Trong vòng lặp chính, chương trình sẽ kiểm tra xem có phím nào đang được nhấn không. Nếu phím được chạm mà không phải là rỗng thì tức là có phím được nhấn.
Để thực hiện, chúng ta sẽ sử dụng khối lệnh so sánh trong mục LOGIC để so sánh 2 vế: Đọc phím vừa được chạm (Danh mục HOME:BIT V2) và ký tự rỗng (Danh mục CHỮ VIẾT)

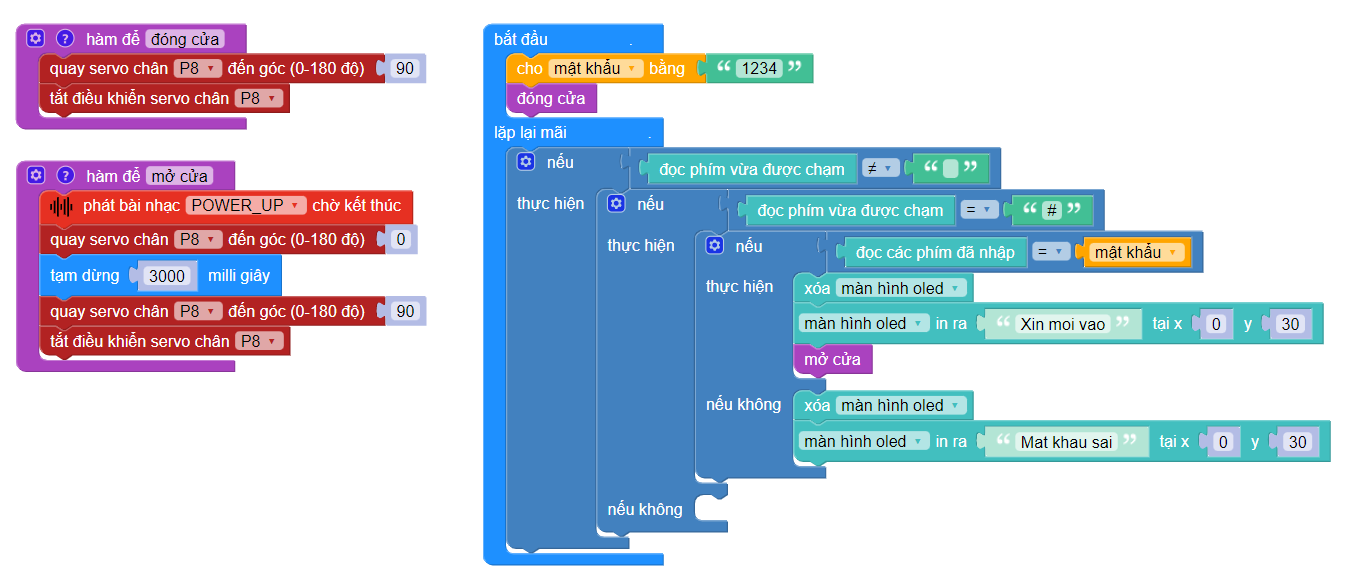
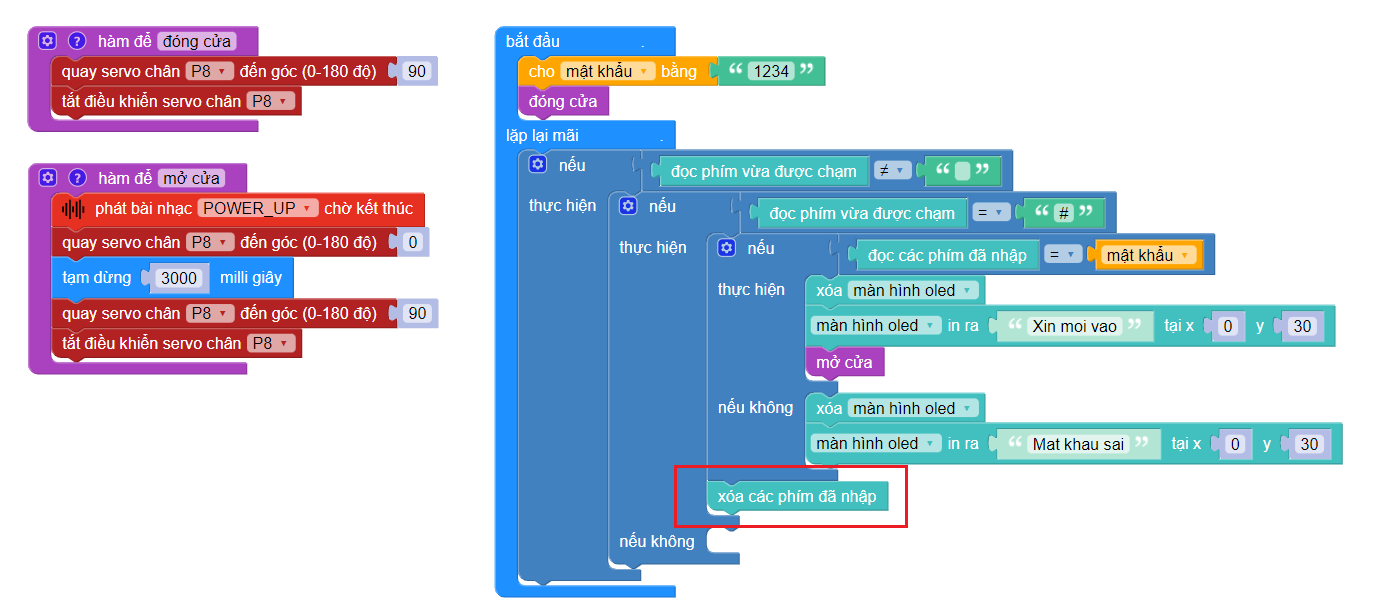
Bước 5: Nếu phím được nhấn là # thì chương trình sẽ kiểm tra xem các phím đã nhập có đúng với mật khẩu đã khai báo hay không.
- Nếu nhập vào đúng mật khẩu thì sẽ mở cửa
- Nếu không đúng mật khẩu thì màn hình OLED hiển thị dòng chữ: “Mat khau sai”

- Cuối cùng, bạn đừng quên xóa các phím đã nhập để chúng ta bắt đầu nhập lại mật khẩu mới nhé!

Ghi chú thêm: Các phím vừa được chạm sẽ khác với các phím đã nhập, bạn cẩn thận kẻo sai sót nhé! Các phím đã nhập sẽ bao gồm tất cả các phím được nhập và được lưu trong bộ nhớ từ trước tới giờ (chúng sẽ bị xóa khi bạn dùng khối lệnh xóa các phím đã nhập), ngược lại, phím vừa được chạm thì chỉ lưu thông tin của phím được nhấn lần gần đây nhất.
Bước 5: Nếu có phím được nhấn không phải là phím # (chỉ là các phím số) thì lưu phím đó vào các phím đã nhập, đồng thời hiển thị chuỗi ký tự đã nhập lên màn hình OLED và phát ra tiếng kêu tít sau mỗi khi nhân nút giống như các khóa cửa dùng mật mã thật trong thực tế, báo hiệu đã nhận thông tin về nút được nhấn:

Sau khi chạy chương trình, bạn hãy thử dùng bàn phím để nhập mật khẩu đúng và sai xem Home:Bit sẽ phản ứng như thế nào nhé.
Bài 6: Đèn thông minh
Một ngôi nhà thông minh không chỉ có thể điều khiển tử xa mà còn có thể tự hoạt động được để giúp chủ nhà cảm thấy thoải mái.
Trong bài học này, chúng ta sẽ làm cho đèn ngoài cửa (hoặc đèn hành lang) tự động bật khi có người đi đến gần và tự tắt khi người đi ra khỏi khu vực đó. Thật là tiện và tiết kiệm điện phải không nào.
Cảm biến ánh sáng
Cảm biến ánh sáng là thiết bị giúp nhận biết và phát hiện cường độ ánh sáng của môi trường xung quanh. Cảm biến này thích hợp để làm các ứng dụng cơ bản về nhận biết ánh sáng, biết được trời sáng hay trời tối và nhiều ứng dụng thú vị khác.
Kết nối module
- Kết nối cảm biến ánh sáng vào cổng P0
- Kết nối đèn led vào cổng P16
- Cảm biến khoảng cách được kết nối vào cổng P14/P15
Chương trình
Bạn có thể mở chương trình mẫu có sẵn tại đây.

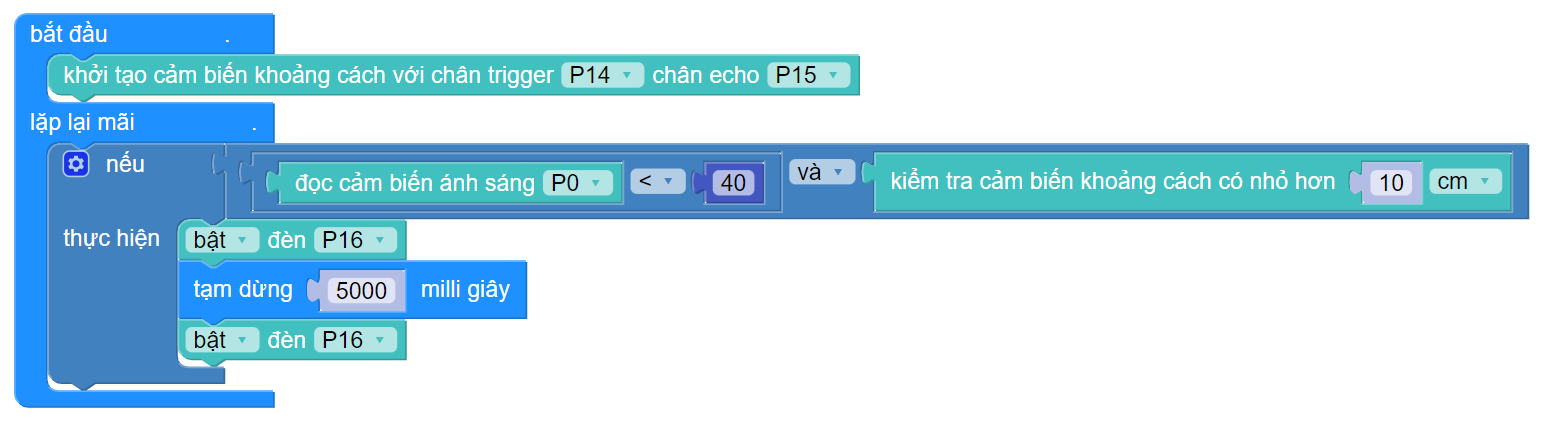
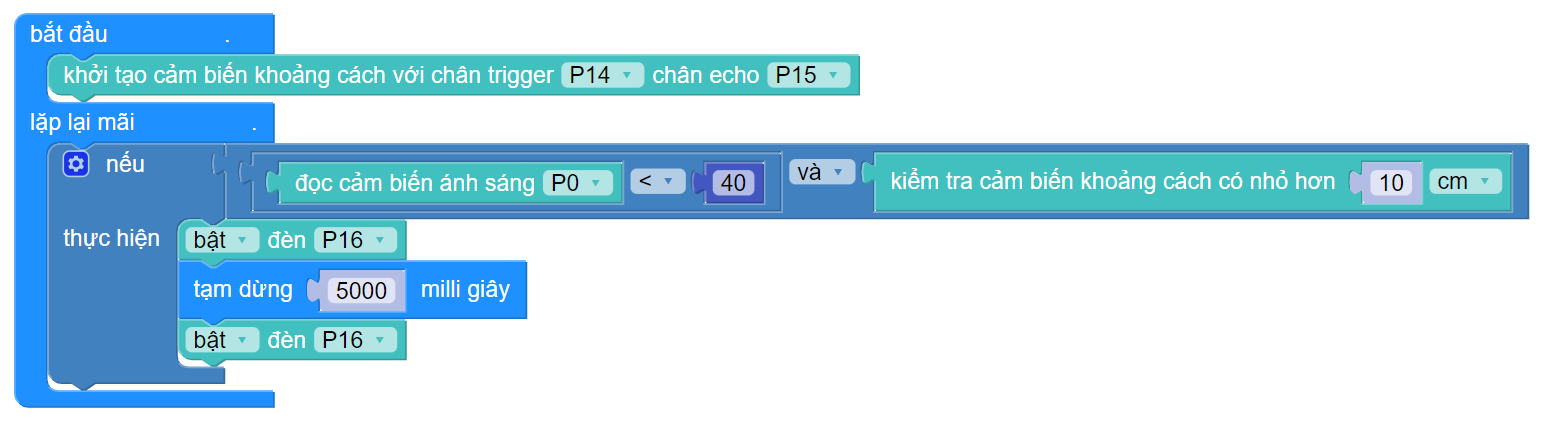
Giải thích chương trình
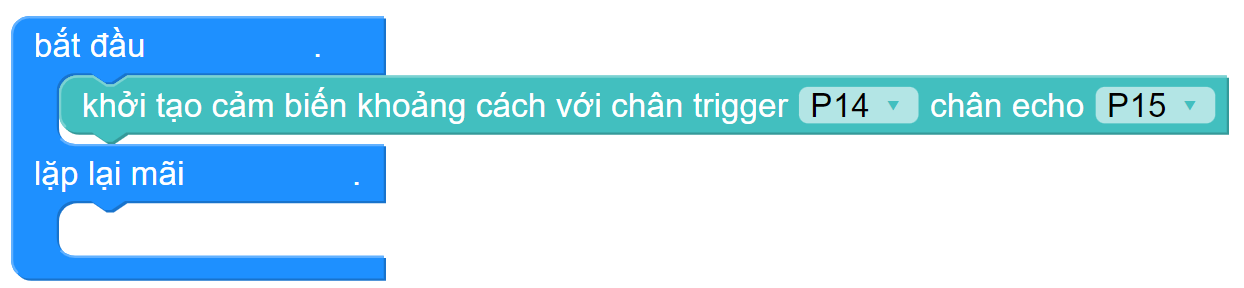
Bước 1: Bạn cần khởi tạo cảm biến khoảng cách và khai báo chân trigger P14, chân echo P15, tương ứng với cổng dùng để kết nối module.

Bước 2: Trong vòng lặp chính, chương trình sẽ luôn kiểm tra nếu giá trị cảm biến ánh sáng dưới 40 (tương ứng với trời tối) và cảm biến khoảng cách phát hiện vật cản dưới 5cm (có người đến gần) thì sẽ bật đèn trong 5 giây và sau đó tự động tắt.

Sau khi chạy chương trình, bạn thử lấy tay che cảm biến ánh sáng lại và 1 tay đưa lại gần cảm biến khoảng cách. Lúc này, đèn led sẽ được bật và tắt sau 5 giây.
Hướng dẫn lắp ráp mô hình ngôi nhà
Bạn tiến hành lắp ráp mô hình ngôi nhà đi kèm bộ kit Home:Bit theo như video hướng dẫn dưới đây:
Căn góc Servo
Trước khi gắn động cơ Servo lên mô hình nhà, bạn cần điều chỉnh góc quay của động cơ Servo về góc 90 độ nhé. Mục đích của thao tác này là sau khi gắn Servo lên mô hình, cửa có thể mở / đóng bình thường.
Để thực hiện, bạn làm theo các bước sau:
- Gắn cánh Servo vào động cơ
- Cắm Yolo:Bit vào mạch mở rộng, sau đó kết nối Servo vào chân P8 của Grove Shield.
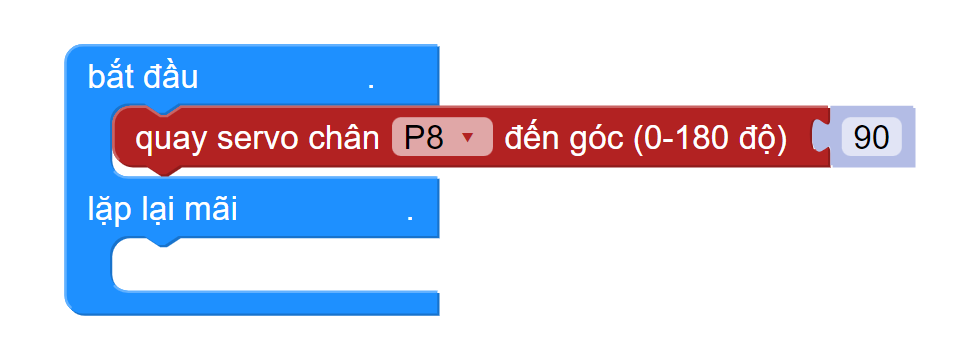
- Mở OhStem App lên và kéo khối lệnh quay Servo đến góc (trong danh mục NÂNG CAO => CHÂN CẮM) vào giao diện lập trình, chỉnh chân P0 thành P8 và đổi góc thành 90:

4. Kết nối và nạp chương trình trên vào Yolo:Bit. Vậy là xong, bây giờ chúng ta cùng chuyển qua lắp ráp mô hình nhà nhé!
Lắp ráp mô hình nhà
Bạn có thể sử dụng băng keo 2 mặt để cố định các module lên trên mô hình nhà.
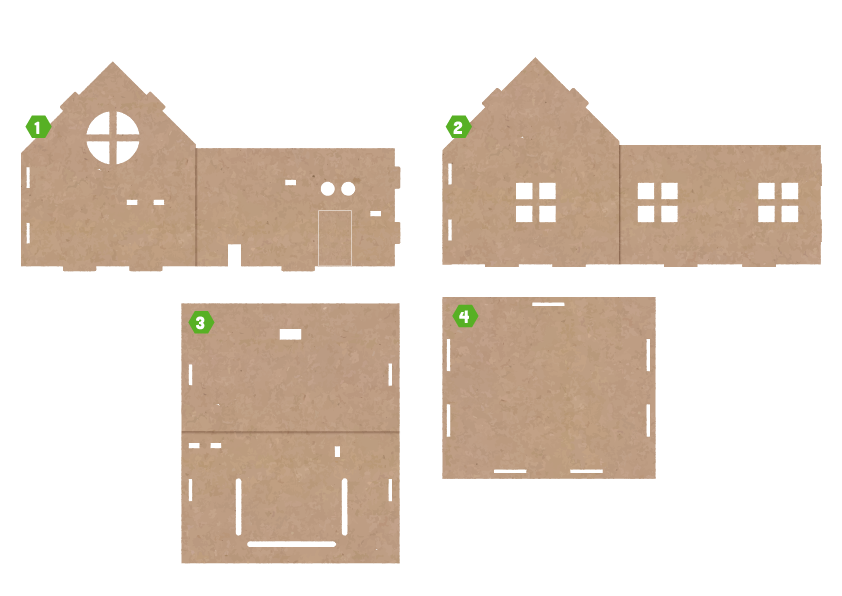
- Mô hình nhà gồm 4 mảnh được đánh dấu với số thứ tự như sau:

- Bạn tiến hành xây dựng mô hình nhà theo 3 bước:

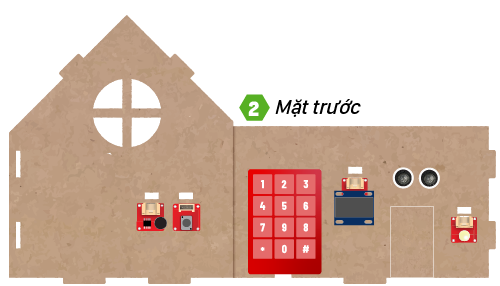
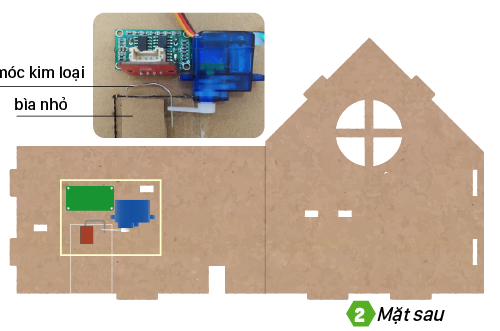
- Hình ảnh mặt trước và mặt sau của Home:Bit đã gắn module:


Sơ đồ kết nối các module vào mạch chính như sau:
- P0: Cảm biến ánh sáng
- P1: Biến trở xoay
- P2: Cảm biến âm thanh
- P3: Động cơ quạt
- P8: Động cơ servo
- P16: Đèn LED
- P14/P15: Cảm biến khoảng cách
- P10: Cảm biến nhiệt độ & độ ẩm
- P19/P20 (I2C1): Bàn phím keypad
- P19/P20 (I2C2): Màn hình oled
Sau khi gắn xong, chúng ta sẽ có được mô hình ngôi nhà như bên dưới:

Tổng kết
Trên đây là hướng dẫn các bài cơ bản cho Home:Bit. Nếu bạn gặp bất kỳ khó khăn hoặc cần giải đáp về thắc mắc thì bạn hãy liên hệ OhStem qua Fanpage tại đây nhé.