Trang codelab của Ohstem đã cung cấp đầu đủ các nhóm block cơ bản để lập trình với Yolo:Bit. Tuy nhiên, nếu muốn kết nối Yolo:Bit với các module mở rộng để thực hiện thêm nhiều chức năng, ta sẽ cần tạo thêm các block mới.
Bài viết dưới đây sẽ giúp bạn biết cách cách tạo ra một mục block mở rộng. Từ đó, OhStem sẽ hướng dẫn kết nối module với Yolo:Bit cho bạn. Cụ thể, chúng ta cùng tìm hiểu cách làm cho module joystick nhé!
Để tạo được một mục block mở rộng, cần thực hiện 3 phần như dưới đây.
Mục lục
Định nghĩa block mới
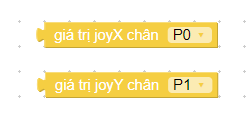
Đầu tiên cần sử dụng Blockly Developer Tools của Google để định nghĩa một block mới. Đối với module joystick, ta cần định nghĩa block đọc giá trị X, Y của joystick có dạng như sau:

Trong đó có thể thay đổi pin đang dùng bằng cách bấm chọn giá trị trong một danh sách gồm P0, P1, P2 (các chân có thể đọc tín hiệu analog).
Để định nghĩa block, hãy truy cập ứng dụng Blockly Developer Tools tại đây. Sau đó làm theo các bước như video dưới đây:
2. Viết code python tương ứng cho block đã định nghĩa
Sau khi đã tải về 2 file definition.js và generator.js như trong video, dùng notepad++ chỉnh sửa các file.
Sau đó, tiếp tục viết code tương ứng cho từng block bằng cách chỉnh sửa file generator.js.
Đọc giá trị từ joystick thực chất là đọc giá trị analog, hàm read_analog() nằm trong thư viện yolobit, do đó cần import thư viện. Sửa lại file có nội dung như dưới đây:
Để chỉnh sửa màu block, ta có thể chỉnh sửa giá trị màu mặc định trong file definition.js thành mã màu hex bất kì, ở đây đổi thành màu vàng.
3. Đóng gói và chia sẻ gói mở rộng
Để đóng gói và sử dụng block vừa tạo, hãy tải về thư mục đóng gói mẫu tại đây.
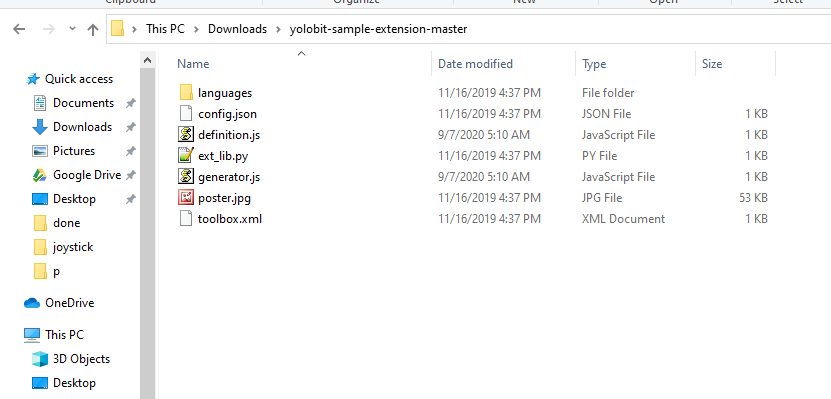
Giải nén file vừa tải, ta có thư mục như sau:

Copy 2 file generator.js và definition.js đã chỉnh sửa ở phần 2 vào thư mục vừa giải nén, ghi đè lên file có sẵn.
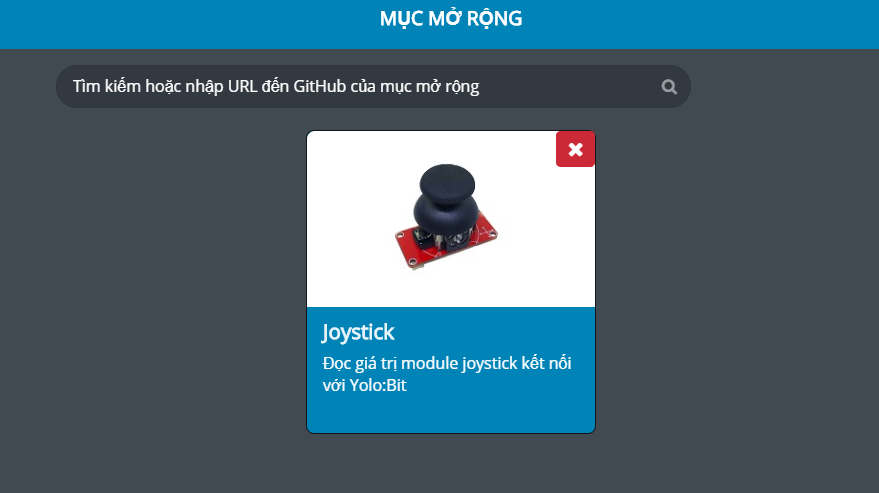
Trong trang code lab, mục block mới sẽ hiển thị như mẫu bên dưới, gồm hình đại diện, tên mục mở rộng và mô tả chức năng.

File poster.jpg trong thư mục trên chính là hình đại diện của gói mở rộng, bạn có thể thay đổi hình ảnh này bằng cách tạo 1 hình ảnh có tên poster.jpg với kích thước 300x200px, và copy hình mới tới thư mục đóng gói, ghi đè lên file có sẵn.
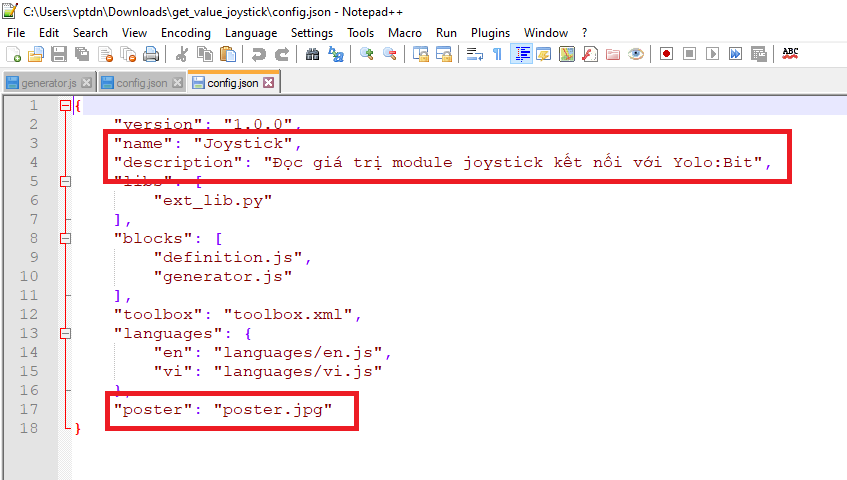
Ngoài ra để chỉnh sửa tên mục mở rộng, và phần mô tả, ta cần chỉnh sửa file config.json. Chỉnh sửa file có nội dung như dưới đây:

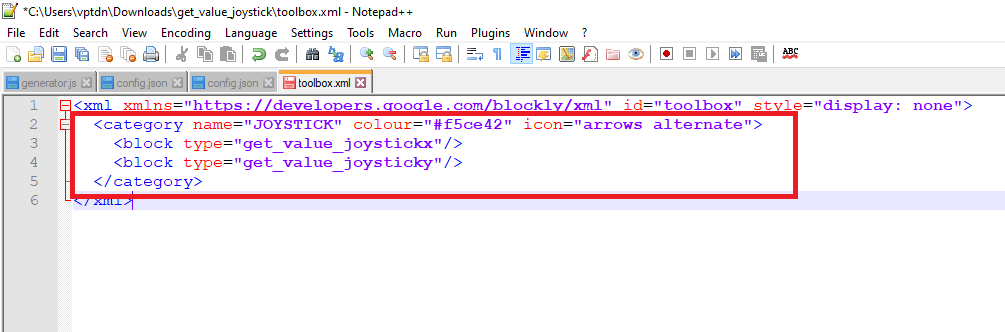
Sau cùng, cần chỉnh sửa file toolbox.xml để mục mở rộng vừa tạo hiển thị trên toolbox như mong muốn.

Chỉnh sửa name thành tên mục JOYSTICK, colour giống màu block đã sửa trong file definition.js ở phần 2, icon chính là hình ảnh hiện thị bên trái tên mục. Có thể chọn icon tại đây.
Đồng thời khai báo tất cả các block đã tạo trong thẻ category, chính là các block đã tạo trong phần 1.

Trên đây là tất cả những bước bạn cần thực hiện để kết nối module với Yolo:Bit. Nếu bạn có bất kỳ thắc mắc gì thì có thể liên hệ tới Fanpage của OhStem để được tư vấn nhé!