Lập trình web game đang ngày càng trở nên phổ biến và mang lại doanh thu không tưởng cho các doanh nghiệp và lập trình viên. Đây được dự báo là ngành sẽ phát triển cực kì mạnh mẽ trong những năm tới. Lập trình web game, tạo ra các trò chơi tuyệt vời đòi hỏi lập trình viên phải có kiến thức về lập trình, kiến trúc hệ thống, khả năng sử dụng công cụ linh hoạt trong công nghệ… Và một thứ không thể thiếu đó là các khung phát triển trò chơi. Trong bài viết này, chúng tôi sẽ giới thiệu đến bạn 11 công cụ JavaScript trong thiết kế trò chơi, những công cụ giúp bạn đánh bật đối thủ một cách dễ dàng

Mục lục
Phaser – Công cụ lập trình web game hiệu quả
Phaser được yêu thích bởi các nhà phát triển trò chơi dày dạn kinh nghiệm và những người mới bắt đầu muốn xây dựng trò chơi bằng cách sử dụng khung HTML5. Cơ sở mã nguồn mở và cộng đồng lớn cho phép mọi người nhanh chóng bắt đầu với việc tạo trò chơi cho thiết bị di động và máy tính để bàn. Chức năng JavaScript của Phaser đi kèm với thư viện Pixi.js giúp giữ các thành phần WebGL và Canvas lại với nhau. Với Phaser, bạn có thể xây dựng các trò chơi mang lại doanh thu hàng triệu đô la.

Trình tải trước của Phaser giúp các nhà phát triển dễ dàng tải nội dung trò chơi của họ và để chúng tự động xử lý. Bằng cách đó, bạn không phải mất thời gian viết mã mở rộng cho từng phần của trò chơi. Phaser sử dụng nhiều thư viện bên ngoài hữu ích để đạt được các chuyển động vật lý xuất sắc, đồng thời kích hoạt các tính năng hoạt ảnh chi tiêu để trò chơi của bạn cảm thấy chuyên nghiệp và hấp dẫn. Bạn có thể có trải nghiệm trò chơi Phaser trong thế giới thực đầu tiên của mình và chạy chỉ trong vài giờ. Có rất nhiều mã bạn có thể mượn trên các trang web như GitHub và chưa kể đến vô số hướng dẫn tuyệt vời sẽ giúp bạn bắt kịp tốc độ nhanh chóng.
>> Nền tảng sáng tạo xBuild sẽ là công cụ giúp bé có thể vừa tạo ra những trò chơi thú vị, vừa có được nhiều kiến thức bổ ích cho việc học lập trình sau này
GDevelop
Nếu bạn là một người đam mê lập trình web game, chúng tôi khuyên bạn không nên bỏ lỡ công cụ trò chơi mã nguồn mở này. GDevelop dành cho tất cả mọi người, cho dù bạn là người mới bắt đầu hay là chuyên gia chuyên nghiệp. Công cụ này rất dễ sử dụng và bạn sẽ không gặp khó khăn gì khi học tất cả các thông tin chi tiết của nó. GDevelop cung cấp cho người dùng khoá thử nghiệm trực tuyến trước khi bạn hoàn toàn cam kết và tải xuống.
Với GDevelop, bạn có thể tạo và phát triển tất cả các loại trò chơi, như câu đố, game bắn súng, trò chơi 8-bit,… Bạn thậm chí có thể chọn các trò chơi có sẵn và tinh chỉnh chúng cho phù hợp. Mặt khác, với GDevelop, bạn cũng có thể bắt đầu lại từ đầu và tạo một trò chơi theo sở thích và sự sáng tạo của bạn.
Công cụ lập trình web game Impact
Công cụ trò chơi JavaScript giúp bạn tạo các trò chơi trình duyệt trên máy tính để bàn và thiết bị di động thú vị, hấp dẫn. Trình chỉnh sửa linh hoạt và có thể mở rộng, cho phép bạn tiến xa hơn và phát triển trò chơi mà bạn luôn muốn tạo. Impact hoàn toàn tương thích với tất cả các trình duyệt web phổ biến như Safari, Chrome, Opera, Firefox và Internet Explorer 9. Chưa kể, nó cũng hoạt động trên các thiết bị của Apple.

Impact có thể kết hợp với trình chỉnh sửa cấp độ Weltmeister, giúp bạn trong hành trình khởi chạy trò chơi. Bạn thậm chí có thể xuất bản trò chơi của mình vào AppStore. Hơn nữa, với công cụ gỡ lỗi đi kèm, bạn sẽ nhanh chóng nhận thấy sự thiếu hụt về hiệu suất và những nhược điểm khác của trò chơi, đảm bảo trò chơi của bạn luôn hoạt động hoàn hảo.
PhysicJS

PhysicsJS đã xuất hiện được vài năm. Tuy nhiên, nó vẫn trở thành một trong những lựa chọn tốt nhất cho các trò chơi trực tuyến. Đó là một lựa chọn an toàn cho người mới bắt đầu, cũng như cho các nhà phát triển dày dạn kinh nghiệm. PhysicJS có những bản demo giới thiệu về các loại trò chơi bạn có thể tự làm và đưa ra hướng dẫn chi tiết. Vì trình chỉnh sửa mã có tính tương tác, bạn có thể áp dụng các bài kiểm tra mã tùy chỉnh và kiểm tra chúng trong môi trường trực tiếp. Khi đã làm quen được với các trò chơi có sẵn, bạn hoàn toàn có thể sáng tạo ra những trò chơi mà mình yêu thích.
>> Làm game đơn giản cùng với đồ chơi lập trình xBot – Robot lập trình STEM Kit
BabylonJS
Bạn sẽ nghe nói về Babylon.js ngay cả khi bạn chưa nghe nói về phát triển trò chơi trước đây. Thư viện này đã hoạt động thành công trong nhiều năm nay, nó tiếp tục vươn lên dẫn đầu với tư cách là một trong những công cụ trò chơi JavaScript hàng đầu với hỗ trợ phát triển lập trình web game và trò chơi 3D. Babylon không yêu cầu phải được cài đặt nội bộ trên máy tính của bạn. Điều này làm cho nó trở thành một sự lựa chọn hấp dẫn cho những ai muốn làm việc nhưng phải liên tục di chuyển. Babylon chắc chắn là một trong những công cụ trò chơi chuyên sâu nhất có thể được sử dụng để tạo các trò chơi hoạt hình truyền thống hoặc các dự án được thiết kế kỹ lưỡng với khả năng phân giải và tương tác sâu hơn.

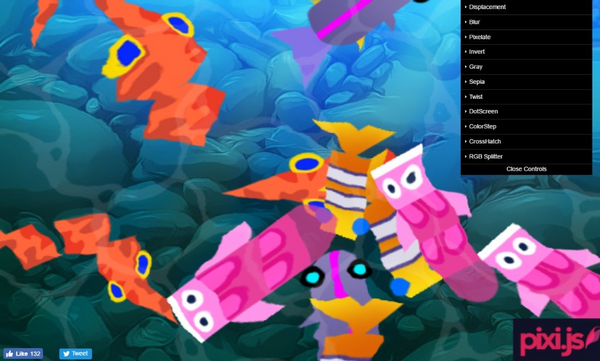
Công cụ lập trình web game Pixi.js
Pixi.js là một công cụ kết xuất trò chơi 2D dành cho các trò chơi HTML5. Mục tiêu là làm cho Pixi nhanh nhất có thể trên mọi loại thiết bị. Với Pixi.js, bạn có thể tận hưởng những lợi ích của HAC (Tăng tốc phần cứng) mà không cần đầu tư vô số giờ để nghiên cứu khái niệm này. Đối tượng, người dùng của Pixi là những người không muốn sử dụng WebGL, nhưng muốn sử dụng nội dung trò chơi phong phú, màn hình tương tác và các ứng dụng được hỗ trợ trên tất cả các nền tảng như nhau. Đến nay, Pixi được xem như một công cụ kết xuất tương tác mượt mà, nhanh chóng và đồng đều.

PlayCanvas
PlayCanvas là một công cụ phổ biến để phát triển các trò chơi 3D. Cơ sở hạ tầng đồ họa của nó hỗ trợ WebGL 3D, kết xuất vật lý, bản đồ ánh sáng, lưới, công cụ GPU cho các hạt với trình chỉnh sửa tích hợp, PostFX, cho phép tích hợp vật liệu 3D từ phần mềm 3D được yêu thích nhất trên thị trường….
Một số người xem PlayCanvas như một công cụ JavaScript cao cấp để phát triển trò chơi. Nhưng nếu bạn nhìn vào danh mục giá cả, bạn sẽ nhận thấy rằng thứ duy nhất không miễn phí là dịch vụ lưu trữ. Nếu bạn đăng ký gói miễn phí, trò chơi của bạn sẽ được lưu trữ trên PlayCanvas. Đó có thể là một trở ngại đối với một số người, nhưng, đó là một cách tuyệt vời cho những người mới bắt đầu. PlayCanvas tìm thấy mục đích của các nhà phát triển trò chơi, do đó nó đáp ứng gần như đầy đủ các nhu cầu cần thiết của họ. Và đó cũng là lý do tại sao nó lại được nhiều lập trình viên tin dùng nhất hiện nay.
>> Tìm hiểu thêm: Top 3 ngôn ngữ lập trình game giúp trẻ học công nghệ hiệu quả
Stage.js
Tùy thuộc vào yêu cầu của bạn hoặc kinh nghiệm trước đó về phát triển trò chơi trực tuyến, Stage.js có thể là một giải pháp linh hoạt và dễ dàng để xây dựng các trò chơi 2D đầu tiên của bạn với hỗ trợ HTML5 và JavaScript. Stage.js có mã nguồn mở và hỗ trợ các nền tảng yêu thích của bạn. Tạo trò chơi giải đố động hoặc trò chơi đơn giản.
Unity 3D
Unity 3D là công cụ lập trình web game được săn lùng nhiều nhất trên thế giới. Các nhà phát triển sử dụng nó theo nhiều cách khác nhau để xây dựng trò chơi. Nhiều trò chơi mà bạn tìm thấy trên thư viện tuyển tập trò chơi Steam đã sử dụng Unity để xây dựng trò chơi của họ. Đây không chỉ là thứ mà bạn có thể sử dụng để xây dựng trò chơi cho trình duyệt. Đây cũng là thứ mà bạn có thể sử dụng để xây dựng các trò chơi thú vị cho một bộ thiết bị khổng lồ. Điều này bao gồm iOS, Android, Windows, Linux, PlayStation, XBOX, Wii, Thực tế ảo và TV.

Bộ sưu tập khổng lồ các tính năng và công cụ của Unity giúp bạn có thể dễ dàng tạo trò chơi cho riêng mình. Không có gì mà Unity không thể làm trong bối cảnh sức mạnh công nghệ hiện nay. Cộng đồng Unity là một trong những cộng đồng nhà phát triển trò chơi thân thiện nhất. Thông qua việc học Unity, bạn có thể tạo cho mình những cơ hội tuyệt vời tại các công ty phát triển trò chơi trong tương lai.
Tổng kết lại
Trên đây là 9 công cụ JavaScript giúp bạn lập trình web game hiệu quả. Bạn thích công cụ nào nhất? Hãy trải nghiệm xem công cụ nào phù hợp với bạn và cho chúng tôi biết kết quả nhé! Ngoài ra, nếu còn khó khăn nào trong việc học lập trình web game, bạn có thể liên hệ với đội ngũ nhân viên tư vấn của chúng tôi tại đây.
Để tìm hiểu thêm về các đồ chơi, giáo cụ STEAM cho bé, vui lòng liên hệ OhStem qua:
- Fanpage: https://www.facebook.com/ohstem.aitt
- Hotline: 08.6666.8168
- Youtube: https://www.youtube.com/c/ohstem
OhStem Education – Đơn vị cung cấp công cụ và giải pháp giáo dục STEAM cho mọi lứa tuổi tại Việt Nam