
Ở các dự án đơn giản trước, chúng ta chỉ mới sử dụng những hình ảnh có sẵn trên Yolo:Bit. Nhưng trong bài này, chúng ta sẽ cùng tìm hiểu về hệ tọa độ để gọi tên từng đèn LED chớp tắt theo yêu cầu, tạo thành hình dạng pháo hoa như mong muốn.
Trong các dịp lễ Tết hiện nay không thể thiếu sự hiện diện của hoạt động bắn pháo hoa. Đây là một trong những hiện tượng giúp thu hút và đẩy cảm xúc của con người lên cao, tạo ra bầu không khí tuyệt vời cho các lễ hội.
Sau khi châm ngòi nổ, quả pháo sẽ phóng lên không trung và nổ tạo thành nhiều màu sắc và hình dạng khác nhau (hình tròn, hình trái tim, hình chữ viết…) đẹp mắt.

Với 25 đèn LED sẵn có trên Yolo:Bit, chúng ta có thể dễ dàng lập trình để mô phỏng hiệu ứng pháo hoa tương tự.

Cùng tìm hiểu cách thực hiện nhé!
Mục lục
Cách thức hoạt động
- Màn hình LED trên Yolo:Bit sẽ hiển thị hình ảnh pháo hoa nhấp nháy liên tục
Mục tiêu
- Hiểu về hệ tọa độ trên Yolo:Bit
- Tính toán cách bật tắt từng đèn LED theo thứ tự để hiển thị hình ảnh pháo hoa
- Củng cố kiến thức về biến trong lập trình
Cần chuẩn bị
- Máy tính / Laptop hoặc Điện thoại để lập trình bằng OhStem App
- Pin và hộp pin
Nội dung chính
Hệ tọa độ trên Yolo:Bit
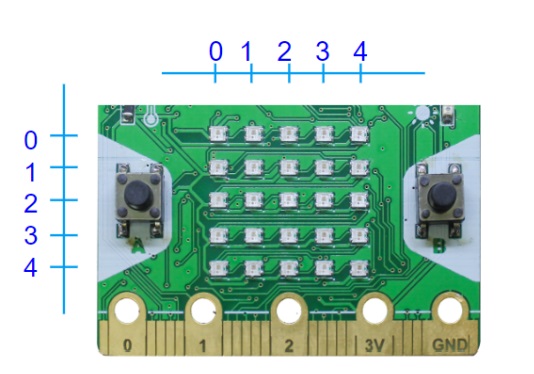
Trên Yolo:Bit có 25 đèn LED, được sắp xếp thành ma trận vuông như hình dưới.

Chúng ta sẽ quy ước đèn LED theo thứ tự từ 0 đến 4, tăng dần từ trái qua phải, từ trên xuống dưới như hình. Trong đó, trục x là trục nằm ngang, trục y là trục nằm thẳng đứng:
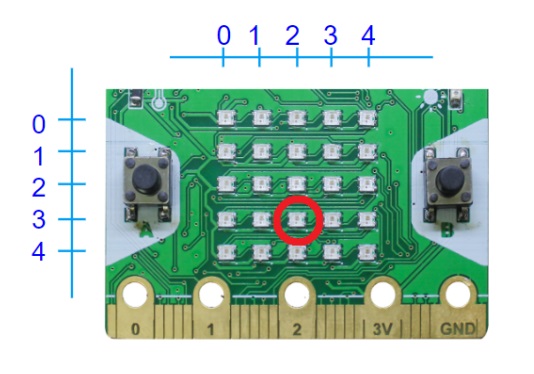
Ví dụ, đèn LED dưới đây có vị trí quy ước là (2;3), tương ứng với giá trị x = 2 và giá trị y = 3:

Viết chương trình
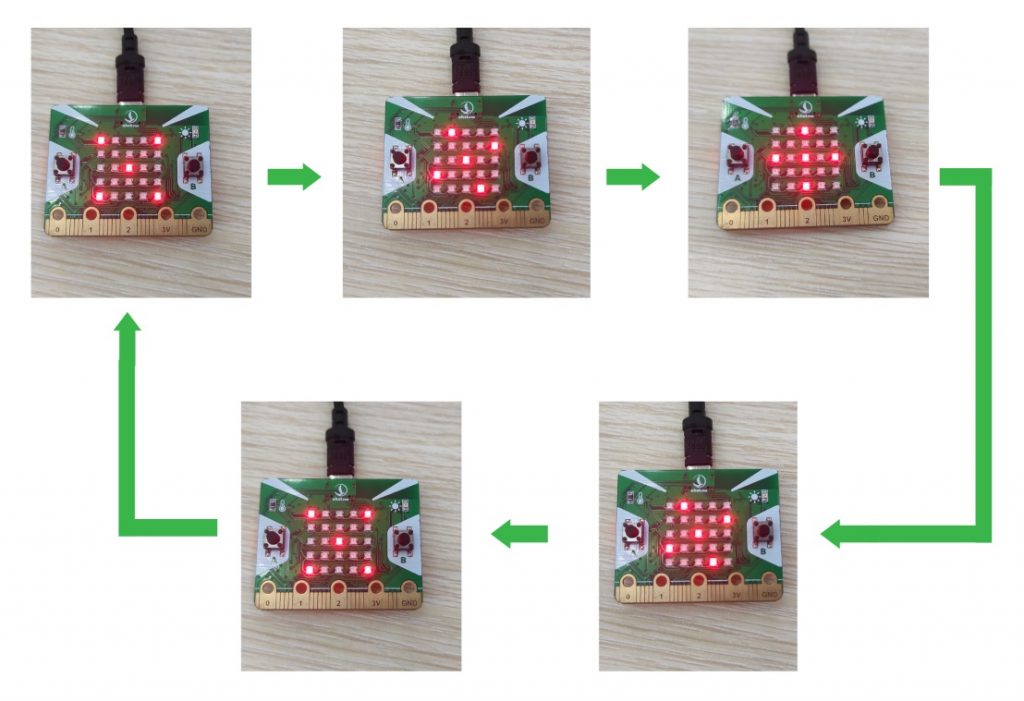
Để Yolo:Bit hiển thị hình ảnh pháo hoa, chúng ta cần Yolo:Bit chớp tắt liên tục 5 hoạt ảnh sau một cách nối tiếp nhau:

Chúng ta có thể lập trình bật rồi tắt từng đèn LED cụ thể, để Yolo:Bit có thể hiển thị được hoạt ảnh như trên. Nhưng khi đó, chương trình của chúng ta sẽ rất dài.
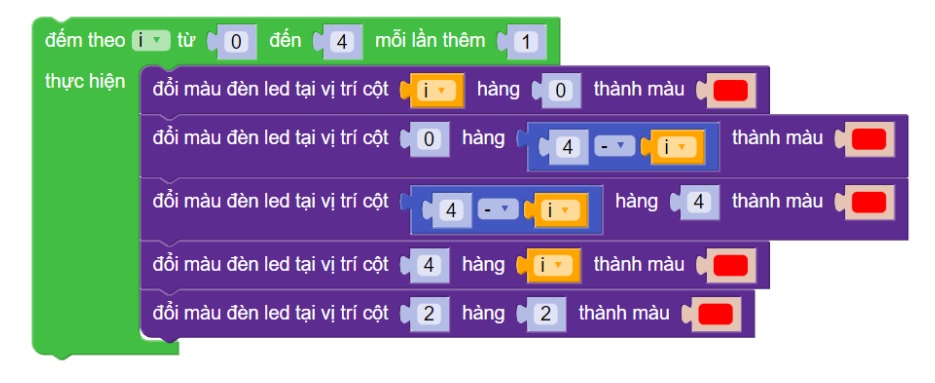
Để rút gọn chương trình, chúng ta sẽ dùng đến khối lệnh vòng lặp đếm theo i như bên dưới. Mỗi khi giá trị i thay đổi từ 0 đến 4, vị trí đèn LED sáng đèn sẽ thay đổi theo:

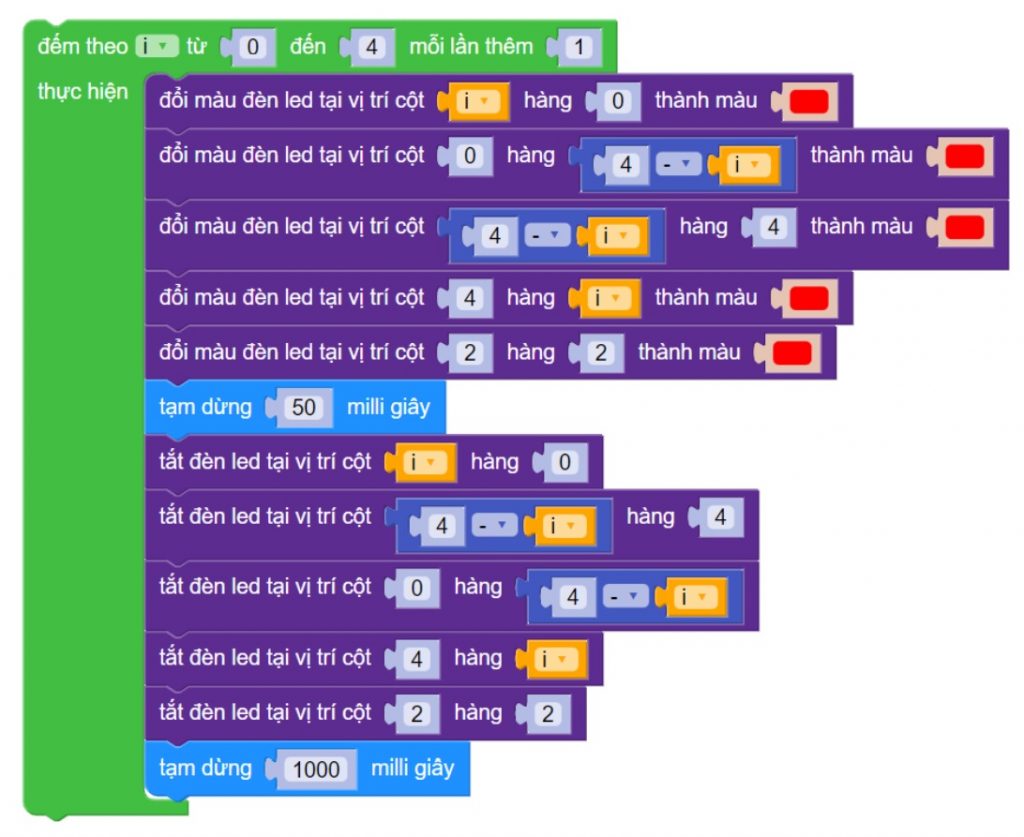
Chúng ta cần tắt đèn LED sau mỗi lần đổi sang hình ảnh khác.
Để tạo hiệu ứng nhấp nháy liên tục đẹp mắt, chúng ta sẽ cho thời gian chờ của bật đèn và tắt đèn là 50 milli giây.
Bạn có thể thay đổi thời gian chờ này và màu sắc đèn LED để tạo ra các hiệu ứng pháo hóa đẹp mắt hơn nhé:

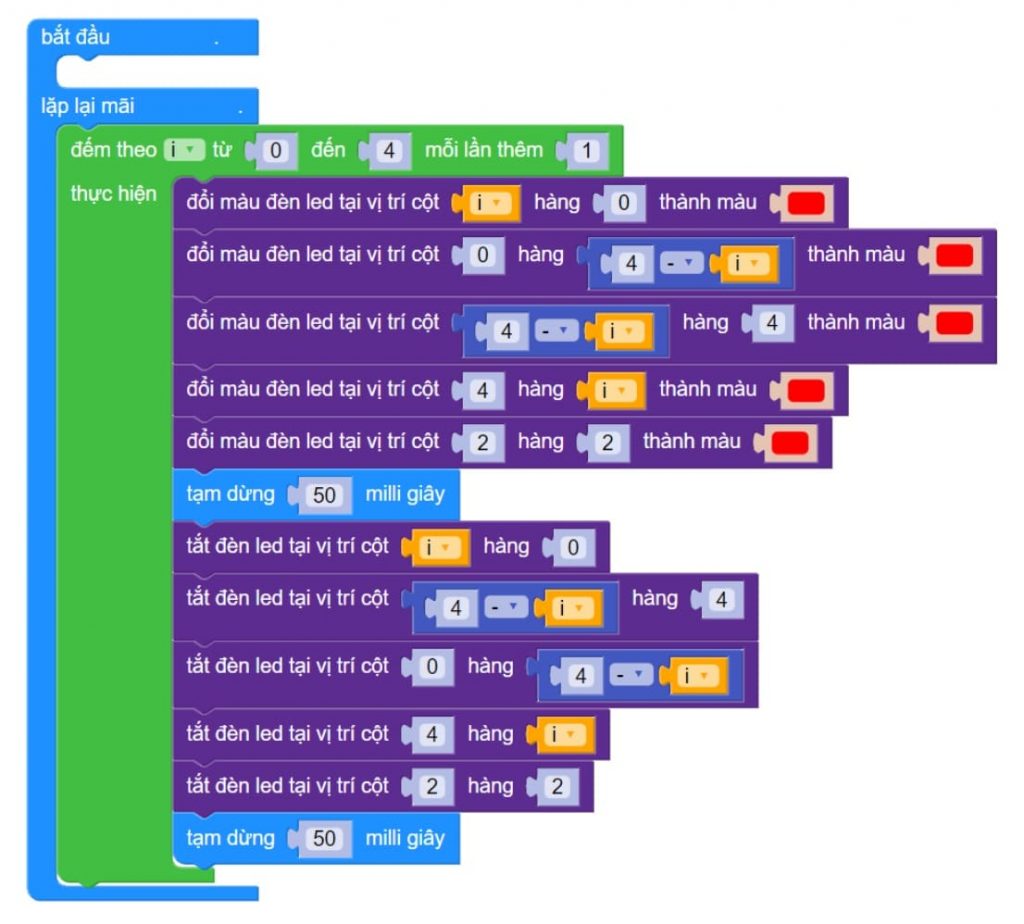
Chúng ta cần hình ảnh pháo hoa hiển thị lặp đi lặp lại liên tục, nên chúng ta sẽ đặt phần chương trình trên vào vòng lặp lại mãi mãi.
Toàn bộ chương trình sẽ như hình sau:

Bạn có thể xem và tải chương trình hoàn chỉnh tại:
https://app.ohstem.vn/#!/share/yolobit/2BbWWWRAnBHgvPBY6GOnhqgeX85
Lời kết
Bạn đã thực hiện thành công dự án STEM về pháo hoa trên chưa? Đây là dự án thú vị để học sinh tìm hiểu về kiến thức hệ tọa độ.
Xem thêm một số dự án thú vị khác trên Yolo:Bit:
Hoặc bạn có thể tải Ebook 100+ dự án Yolo:Bit thú vị mà OhStem đã biên soạn cho bạn qua link dưới:












1 Bình luận. Leave new
[…] Hiển thị pháo hoa– Hệ tọa độ (x,y) […]